Online Marketing & SEO
How-to: Digitale Inklusion: Mit diesen Hebeln wird Barrierefreiheit zum Erfolgsfaktor für Markenführung
Digitale Barrierefreiheit ist ein Statement für gesellschaftliche Verantwortung. Wer digitale Angebote inklusiv gestaltet, stärkt nicht nur die User Experience, sondern auch das Vertrauen in die Marke. Wie dies gelingt, erklärt Rosa Groot von Think Moto.
Tastaturnavigation aller Website-Funktionen und leicht bedienbare Formulare? Fehlanzeige. Text-Vergrößerung, kontrasteiche Texte und Grafiken, aber ohne auf Inhalte zu verzichten? Ebenfalls Mangelware. Und barrierefreie Alternativen für akustische Inhalte – etwa Untertitel, Audiodeskriptionen oder Transkripte? Noch immer Wunschdenken bei vielen digitalen Produkten. Leider.
Folgende Hebel sorgen für mehr digitale und inklusivere Accessibility und ermöglichen glaubwürdige Markenführung:
Argumente für Entscheider:innen sichtbar machen
Oft scheitert Barrierefreiheit nicht an fehlendem Wissen, sondern an fehlender Priorisierung. Damit Accessibility fest in Projekte integriert sind Entscheider:innen mit klaren Argumenten zu überzeugen: Laut Statistischem Bundesamt leben in Deutschland 7,9 Millionen Menschen mit Behinderungen. Diese Zielgruppe stellt eine erhebliche Kaufkraft dar. Barrierefreiheit vergrößert also nicht nur die Reichweite, sondern verbessert die Usability für alle: Wer im Alltag abgelenkt ist, unterwegs mit dem Handy recherchiert oder unter Zeitdruck steht, profitiert genauso von klarer Struktur und zugänglichem Design wie Menschen mit Behinderung.
How-to: Digitale Barrierefreiheit
5 Tipps, wie Marken mit Typografie Inklusion gestalten
Seit Juni 2025 gilt das Barrierefreiheitsstärkungsgesetz – und stellt neue Anforderungen an die digitale Gestaltung. CXO Christopher Kollat zeigt, wie Unternehmen mit smarter Schriftwahl, Technologie und Teamarbeit echte Inklusion schaffen. …
Accessibility von Anfang an mitdenken
Barrierefreiheit beginnt nicht beim finalen Testing, sondern im ersten Wireframe – und idealerweise schon im Anforderungskatalog. Accessibility-Kriterien gehören deshalb von Beginn an als fester Bestandteil in Konzept, Design und Entwicklung digitaler Produkte.
Tastaturnavigation und Screenreader-Support konsequent testen
Viele Menschen verlassen sich auf Tastatur oder Screenreader – doch in der Praxis sind viele Sites kaum damit bedienbar. Deshalb reicht es nicht, Accessibility nur zu simulieren: Tests mit echten Nutzer:innen assistiver Technologien liefern wertvolle Einblicke, die automatisierte Tools nicht erfassen. Auch die Outputs von KI-Tools, deren Vorteile zweifellos auch bei der inklusiveren Gestaltung von Webangebote zum Tragen kommen – wenn es etwa um Farbkontraste geht –, sind nicht immer hilfreich.
Die Studie „So barrierefrei sind Online-Shops in Deutschland 2025“ fand beispielsweise heraus, dass der Deutschen Post bei der Tastaturbedienung im Shop ein kleiner Detail-Fehler unterlaufen ist: Im Warenkorb gibt es das Bedienelement „Nächster Schritt“. Dieser muss zwangsläufig ausgeführt werden, um den Kauf einer Brief- oder Paketmarke abzuschließen. Dieser Button ist aber nicht tastaturbedienbar. Ausführliche Tests mit echten Menschen hätte das möglicherweise ans Licht gebracht.
Sphärisch denkende Marken sind gleichzeitig ökonomisch erfolgreich, sozial wirksam und kulturell relevant, da sie verantwortungsvoll, divers und inklusiv handeln.
Weiterhin können bereits vergleichsweise einfache Maßnahmen große Wirkung zeigen. So sorgen zum Beispiel sichtbare Fokusrahmen dafür, dass Tastaturnutzer:innen jederzeit erkennen, welches Element gerade aktiv ist. Und sogenannte ARIA-Rollen (kurz für Accessible Rich Internet Applications) ermöglichen es Screenreadern, die Funktion von Seitenelementen korrekt zu interpretieren – etwa ob es sich um einen Button, ein Menü oder einen Modal bzw. Dialogfeld handelt. Sie schaffen damit eine semantische Brücke zwischen dem Code und den Hilfsmitteln, die Menschen mit Behinderungen nutzen.
Barrierefreiheit im Team leben
Barrierefreiheit kann nur gelingen, wenn alle im Team von der ersten Idee bis zur letzten Codezeile mitdenken. Inklusive UX muss gemeinsames Ziel und gelebte Praxis sein. Dafür braucht es nicht nur Schulungen und den Austausch mit Betroffenen, sondern auch saubere Übergaben innerhalb der Teams. Accessibility-Dokumentation – beispielsweise neben Komponenten einer Pattern Library in Design-Systemen oder über Checklisten – hilft, Entscheidungen nachvollziehbar zu machen und Standards konsistent umzusetzen.
Online Marketing & SEO
Neue Aufgabe: Das ist der neue Marketingchef von Hyundai in Deutschland
Hyundai Deutschland hat wieder einen CMO. Nach dem Wechsel von Christina Herzog zu Genesis ist nun klar, wer ihr Nachfolger wird. Er kennt den Konzern bereits und hat eine Agenturvergangenheit.
Als vor wenigen Tagen Christina Herzog zu Genesis als Brand Direktorin in Deutschland wechselte, hatte Hyundai schon in Gesprächen angedeutet, da
Diesen Artikel gratis weiterlesen!
Jetzt kostenfrei registrieren.
Die Registrierung beinhaltet
das HORIZONT Newsletterpaket.
Sie sind bereits registriert?
Hier anmelden
Der Nutzung Ihrer Daten können Sie jederzeit widersprechen. Weitere Hinweise finden Sie unter Datenschutz.
Online Marketing & SEO
Lebensmittel-Retter: Too Good To Go mit neuem CMO
Federico Vazquez, Too Good To Go
Too Good To Go stellt einen erfahrenen Marketingchef mit globaler Expertise ein und setzt damit neue Impulse im internationalen Kampf gegen Lebensmittelverschwendung.
Das Unternehmen Too Good To Go hat Federico Vazquez zum neuen Chief Marketing Officer (CMO) berufen. Vazquez übernimmt die Verantwortung f&uum
Diesen Artikel gratis weiterlesen!
Jetzt kostenfrei registrieren.
Die Registrierung beinhaltet
das HORIZONT Newsletterpaket.
Sie sind bereits registriert?
Hier anmelden
Der Nutzung Ihrer Daten können Sie jederzeit widersprechen. Weitere Hinweise finden Sie unter Datenschutz.
Online Marketing & SEO
WhatsApp entwickelt Status Updates für Group Chats
Bald können WhatsApp User auch in Gruppen Status Updates teilen. Damit kommen vielfältige story-ähnliche Features in den Group Chat. Für diesen gibt es indes noch einige andere hilfreiche Neuerungen.
Metas Messaging App WhatsApp entwickelt sich immer mehr zum Social-Media-Kosmos. Dafür sorgen nicht nur die Verbindungen in Gruppen-Chats, die multimodal optimiert werden können, sondern vor allem Funktionen im Bereich des Status Updates. Dieses ist quasi eine Kopie der auf Instagram so erfolgreichen Stories und wurde zuletzt mit zahlreichen Neuerungen versehen. Dazu gehört der Einsatz von Musik, Likes, Mentions, den populären Add Yours Stickern und einem neuen Layout Feature, um mehrere Bilder zusammenzulegen. Während die WhatsApp-Gruppen mit Features wie dem neuen Sprach-Chat stetig optimiert werden, bringt WhatsApp jetzt beide Welten zusammen und bereitet den Launch von Status Updates für Gruppen vor.
WhatsApp:
Layouts im Status, animierte Emojis und alle Updates, die du kennen musst

So können Status Updates in WhatsApp-Gruppen aussehen
Der auf WhatsApp spezialisierte Publisher WABetaInfo berichtet über die Entwicklung des neuen Status Features für Gruppen-Chats. Demnach soll dieses in einem künftigen App Update eingeführt werden. Dabei können User in Gruppen Status Updates exklusiv für diese Gruppe teilen. Sie müssen also die Gruppenmitglieder nicht extra in Updates außerhalb dieses Zusammenschlusses taggen. Texte, Bilder, Layouts, Musik und Co. lassen sich so im Gruppenkontext einfach teilen. Sowohl für Android als auch für iOS soll die Funktion, derzeit im Testmodus, bald ausgerollt werden.
Wie beim Status üblich, werden die Inhalte nach 24 Stunden wieder verschwinden. Sie sind in diesem Fall nur für Gruppenmitglieder sichtbar und nur sie können interagieren. Verfügbar sind diese Updates dann über das Updates Tab oder über das Gruppen-Chat-Icon sowie in der Gruppe selbst über den Info-Screen und die Konversation.
Nutzer:innen könnten es beispielsweise einsetzen, um in Arbeits-Teams Erfolge zu teilen. Trainer:innen von Sportmannschaften könnten mit einem Status-Update auf den Treffpunkt vor dem Spiel hinweisen. In Freundesgruppen wiederum könnten die Updates sowohl Einblicke in den Alltag liefern als auch aktuelle Hinweise darstellen. Die Möglichkeiten sind vielfältig, wie das Status Feature selbst.
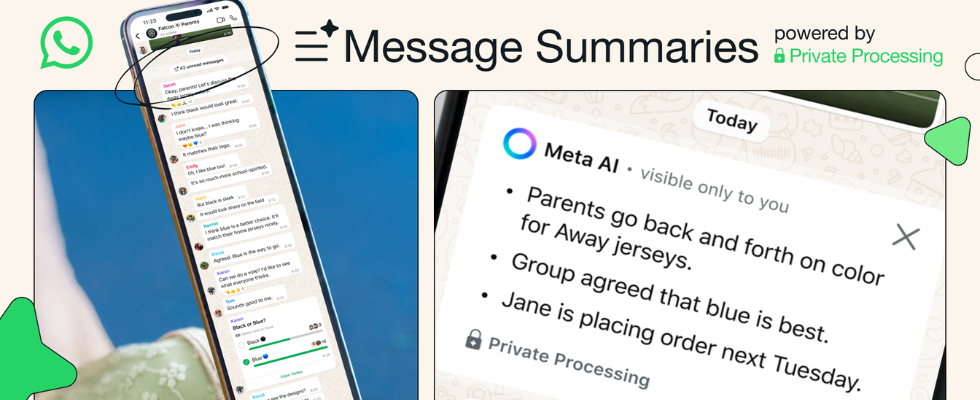
Derweil liefert Meta für WhatsApp zahlreiche neue Funktionen, die zum Teil die Gruppen-Chat-Erfahrung deutlich optimieren sollen. Dazu kann zum Beispiel eine KI-Option beitragen, die User eigens kreierte AI-Hintergründe für Gruppen erstellen lässt. Als besonders hilfreich dürfte sich im Alltag allerdings das Message Summaries Feature mit Meta AI Support erweisen. Dieses hilft dabei, den Überblick über zahlreiche ungelesene Nachrichten zu behalten, die sehr oft in Gruppen-Chats zusammenkommen können.
Meta AI fasst Nachrichten zusammen:
WhatsApp bekommt Message Summaries

-

 Online Marketing & SEOvor 3 Wochen
Online Marketing & SEOvor 3 WochenTikTok trackt CO₂ von Ads – und Mitarbeitende intern mit Ratings
-

 Apps & Mobile Entwicklungvor 3 Wochen
Apps & Mobile Entwicklungvor 3 WochenMetal Gear Solid Δ: Snake Eater: Ein Multiplayer-Modus für Fans von Versteckenspielen
-

 UX/UI & Webdesignvor 3 Wochen
UX/UI & Webdesignvor 3 WochenPhilip Bürli › PAGE online
-

 Social Mediavor 3 Wochen
Social Mediavor 3 WochenAktuelle Trends, Studien und Statistiken
-

 Social Mediavor 3 Wochen
Social Mediavor 3 WochenLinkedIn Feature-Update 2025: Aktuelle Neuigkeiten
-

 Online Marketing & SEOvor 3 Wochen
Online Marketing & SEOvor 3 Wochen#WantaFanta: Warum Fanta und Nico Santos der Gen Z Wünsche erfüllen
-

 Social Mediavor 3 Wochen
Social Mediavor 3 Wochen“Wir haben doch nichts zu erzählen…” – 3 Tricks für neue Social Media Content Ideen
-

 Online Marketing & SEOvor 3 Wochen
Online Marketing & SEOvor 3 WochenInfluencer Marketing: Warum Influencer Vertrauen verlieren und klassische Medien gewinnen
















