Entwicklung & Code
Datenparallele Typen in C++26: Bedingte Ausführung von Operationen
Leider habe ich in meinem letzten Beitrag „Datenparallele Typen in C++26: ein Beispiel aus der Praxis“ vergessen, eine Funktion der neuen Bibliothek vorzustellen. Das hole ich in diesem Artikel nach.

Rainer Grimm ist seit vielen Jahren als Softwarearchitekt, Team- und Schulungsleiter tätig. Er schreibt gerne Artikel zu den Programmiersprachen C++, Python und Haskell, spricht aber auch gerne und häufig auf Fachkonferenzen. Auf seinem Blog Modernes C++ beschäftigt er sich intensiv mit seiner Leidenschaft C++.
Where-Ausdruck
Das neue Schlüsselwort where erzeugt einen sogenannten Where-Ausdruck. Damit lassen sich die Elemente eines SIMD-Vektors bedingt ansprechen.
Folgendes Beispiel bringt dieses Verhalten auf den Punkt:
// where.cpp
#include
#include
#include
namespace stdx = std::experimental;
void println(std::string_view name, auto const& a)
{
std::cout << name << ": ";
for (std::size_t i{}; i != std::size(a); ++i)
std::cout << a[i] << ' ';
std::cout << '\n';
}
template
stdx::simd my_abs(stdx::simd x)
{
where(x < 0, x) = -x; // Set elements where x is negative to their absolute value
return x;
}
int main()
{
const stdx::native_simd a = 1;
println("a", a);
const stdx::native_simd b([](int i) { return i - 2; });
println("b", b);
const auto c = a + b;
println("c", c);
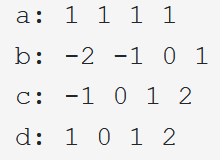
const auto d = my_abs(c);
println("d", d);
}
In der Funktion my_abs kommt die where-Funktion zum Einsatz: where(x < 0, x) = -x; bewirkt, dass alle Elemente des SIMD-Vektors, die kleiner als Null sind, auf ihren absoluten Wert gesetzt werden.

Der Screenshot zeigt die Ausgabe des Beispielcodes.
In diesem Fall kommen SSE2-Befehle zum Einsatz. Der SIMD-Vektor ist 128 Bit groß.
Die where-Expression kann mit einem bool-Ausdruck oder einer simd_mask parametrisiert werden.
Obiges Codebeispiel lässt sich auch mit einer simd_mask implementieren. Folgender Code zeigt die Umsetzung:
// whereMask.cpp
#include
#include
#include
namespace stdx = std::experimental;
void println(std::string_view name, auto const& a)
{
std::cout << std::boolalpha << name << ": ";
for (std::size_t i{}; i != std::size(a); ++i)
std::cout << a[i] << ' ';
std::cout << '\n';
}
int main()
{
const stdx::native_simd a = 1;
println("a", a);
const stdx::native_simd b([](int i) { return i - 2; });
println("b", b);
const auto c = a + b;
println("c", c);
const stdx::native_simd_mask x = c < 0;
println("x", x);
auto d = c;
where(x, d) *= -1;
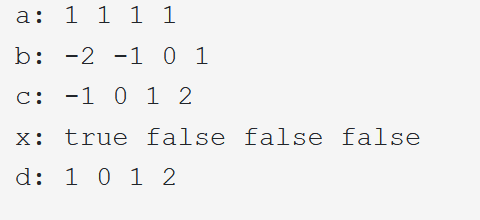
println("d", d);
}
Beginnen möchte ich meine Erläuterung mit den letzten fünf Zeilen der Main-Funktion. Zuerst erzeuge ich die simd_mask x, indem das Prädikat c < 0 auf jedes Element des SIMD-Vektors c angewendet wird.
Die Maske x hat die gleiche Länge wie der SIMD- Vektor, besitzt aber nur Wahrheitswerte. Damit diese Wahrheitswerte als true oder false und nicht als 1 oder 0 dargestellt werden, habe ich der Funktion println den Streammanipulator std::boolalpha hinzugefügt.
Zusätzlich muss ich den SIMD-Vektor d mit c initialisieren, da c konstant ist. Nun lässt sich die Expression where(x, d) *= -1; auf d anwenden. Dabei wird jedes Element des SIMD-Vektors negiert, wenn die Maske den Wert true besitzt.

Der Screenshot zeigt die Ausgabe des Codes mit simd_mask.
Der Datentyp simd_mask ist dem Datentyp simd sehr ähnlich. Der wesentliche Unterschied besteht darin, dass simd alle Standard-Ganzzahltypen, Zeichentypen und die Typen float und double annehmen kann. Im Gegensatz dazu unterstützt simd_mask nur Wahrheitswerte.
Die Definition von simd_mask sieht folgendermaßen aus:
template
class basic_simd_mask
Der Abi-Tag bestimmt die Anzahl der Elemente und deren Speicherplatz. Zur Vollständigkeit sind hier noch einmal die ABI-Tags:
scalar: Speichern eines einzelnen Elementsfixed_size: Speichern einer bestimmten Anzahl von Elementencompatible: gewährleistet ABI-Kompatibilitätnative: am effizientestenmax_fixed_size: maximale Anzahl von Elementen, die von fixed_size garantiert unterstützt werden
Entsprechend zu simd besitzt simd_mask auch zwei Aliase:
template< size_t Bytes, int N >
using fixed_size_simd_mask = simd_mask>
template< size_t Bytes >
using native_simd_mask = simd_mask>
Wie geht‘s weiter?
In meinem vorerst letzten Artikel über data-parallel types möchte ich auf die besonderen Funktionen dafür eingehen.
(rme)
Entwicklung & Code
Projektmanagement: Mehr Demokratie im Team wagen
Moin.
(Bild: Stefan Mintert )
Stefan Mintert arbeitet mit seinen Kunden daran, die Unternehmenskultur in der Softwareentwicklung zu verbessern. Das derzeit größte Potenzial sieht er in der Leadership; unabhängig von einer Hierarchieebene.
Die Aufgabe, dieses Potenzial zu heben, hat er sich nach einem beruflichen Weg mit einigen Kurswechseln gegeben. Ursprünglich aus der Informatik kommend, mit mehreren Jahren Consulting-Erfahrung, hatte er zunächst eine eigene Softwareentwicklungsfirma gegründet. Dabei stellte er fest, dass Führung gelernt sein will und gute Vorbilder selten sind.
Es zeichnete sich ab, dass der größte Unterstützungsbedarf bei seinen Kunden in der Softwareentwicklung nicht im Produzieren von Code liegt, sondern in der Führung. So war es für ihn klar, wohin die Reise mit seiner Firma Kutura geht: Führung verbessern, damit die Menschen, die die Produkte entwickeln, sich selbst entwickeln und wachsen können.
Für Heise schreibt Stefan als langjähriger, freier Mitarbeiter der iX seit 1994.
Im Allgemeinen finden wir Demokratie toll. In Unternehmen ist davon nicht viel zu merken. Vorgesetzte werden selten von den Mitarbeiterinnen und Mitarbeitern gewählt. Und abgewählt werden sie schon gar nicht. Und wie sieht es eigentlich im Hinblick auf Demokratie im Team aus?
Formal sind in den meisten Teams alle Mitglieder gleichberechtigt. Die Realität sieht meist anders aus: Es gibt Rollen, Zuständigkeiten und unterschiedliche Machtverhältnisse. Davon ist manches unausgesprochen und Teil der Teamkultur. Wenn daraus schlechte Entscheidungen entstehen, kann es sich lohnen, die Entscheidungshoheit im Team zu hinterfragen. Wie das geht, zeigt das folgende Beispiel.
Ich habe als Teamcoach mit einem Team in der Frontendentwicklung zusammengearbeitet. In der Kennenlernphase habe ich erste Gespräche mit allen Teammitgliedern geführt. Dabei habe ich auch gefragt, was gut und was schlecht läuft. Von den meisten Gesprächspartnern habe ich die Rückmeldung bekommen, dass sie das Framework für die Frontendentwicklung nicht mögen. Es ist proprietär und es gibt keine aktuelle Doku. Eine bessere Alternative sei beispielsweise Angular. In einem Gespräch ging es so weit, dass der Entwickler darüber nachdachte, zu kündigen. Seine Sorge war, dass er sein Können und damit seinen Marktwert verlieren würde, wenn er noch ein paar Jahre in diesem Umfeld arbeitete. Ich teilte seine Einschätzung.
Nun stellt sich natürlich die Frage, weshalb das Team mit diesem ungeliebten Framework arbeitete. Handelte es sich um eine Vorgabe des Unternehmens? Gab es technische Abhängigkeiten, die einen Wechsel unmöglich machten?
Selbstentwicklung als Ballast
Nein, nichts davon. Der Grund, der mir genannt wurde, lautet: Das eingesetzte Framework war die Selbstentwicklung eines Teammitglieds. Für den weiteren Verlauf nenne ich diese Person „Bob“. Mehrere Ansätze, Bob dazu zu bringen, ein anderes Framework zu verwenden, haben nichts gebracht; so wurde es mir zumindest erzählt.
Abgesehen von Bob waren alle Teammitglieder externe Entwickler. Ich hatte den Verdacht, dass es die Haltung „Der Kunde ist König“ gab und man glaubte, als Dienstleister kein Mitspracherecht zu haben. Um das zu hinterfragen, habe ich das Thema in einer Retrospektive in den Mittelpunkt gestellt: „Wie treffen wir in unserem Team Entscheidungen?“
Ich stelle die Frage nicht im luftleeren Raum, sondern bevorzugt anhand von aktuellen, relevanten Beispielen. Dazu frage ich das Team als Erstes: „Welche Entscheidungen, die in der Vergangenheit getroffen wurden oder regelmäßig getroffen werden, beeinflussen Euch und die Arbeit des Teams am meisten?“ Die Antworten teile ich in zwei Gruppen: Dinge, die außerhalb des Teams von anderen Personen und Dinge, die innerhalb des Teams entschieden werden. Nur über die zweite Gruppe lohnt es sich zu sprechen, wenn man konstruktive Ergebnisse erhalten möchte und nur das Team anwesend ist.
Typische Beispiele für Antworten sind: Welche Datenbank verwenden wir? Welches Repo verwenden wir? Wie sehen unsere Coding-Regeln aus? Welche Testabdeckung wollen wir erreichen? Wie sieht unser Branching-Workflow aus?
Ob das Team zu diesem Zeitpunkt auch die konfliktbehafteten Entscheidungen anspricht, lässt sich natürlich nicht vorhersagen. Im Fall meines oben genannten Teams kam das problematische Thema auf den Tisch: „Welches Frontend-Framework verwenden wir?“
Sobald die Themen bekannt und priorisiert sind, ordne ich sie in eine Tabelle ein, die wie folgt aussieht.

(Bild: Stefan Mintert/Kutura)
In der ersten Spalte stehen die Dinge, deren Entscheidungshoheit zu klären sind. Die weiteren Spalten stehen für verschiedene Entscheidungswege. Wird ein Thema nur von einer Person entschieden oder braucht es Einstimmigkeit im Team? Ist eine einfache oder eine absolute Mehrheit erforderlich? Oder genügt eine (einfache) Mehrheit, solange niemand ein Veto einlegt?
Im weiteren Verlauf geht das Team in zwei Schritten, Zeile für Zeile, durch. Der erste Schritt dient dazu, den Status quo zu ermitteln: „Wie entscheiden wir das Thema bisher?“ (Ist-Zustand) Zur Antwort markiert jedes Teammitglied die Spalte, die seiner Meinung nach den bisherigen Entscheidungsmodus darstellt.
In meinem obigen Beispiel sah die Tabelle nach diesem Schritt wie folgt aus.

(Bild: Stefan Mintert/Kutura)
Alle fünf Teammitglieder waren sich einig: Die Frage, welches Frontend-Framework zum Einsatz kommt, wurde und wird nur von einer Person entschieden (markiert durch die bleibenden Punkte). Der zweite Schritt ist der spannende: Wie wollen wir das Thema in Zukunft entscheiden? (Soll-Zustand)
Bei dieser Frage habe ich folgendes Ergebnis erhalten:

(Bild: Stefan Mintert/Kutura)
Zur Überraschung aller Beteiligten war sich das Team auch hier einig: Welches Framework zur Anwendung kommt, ist eine Teamentscheidung. Mehr noch: Ein Veto einer einzelnen Person würde eine Mehrheitsentscheidung blockieren.
Angesichts der bisherigen Erzählung war ich (und einige Entwickler) von verhärteten Fronten ausgegangen. Durch die einfache Übung, die auch unter dem Namen Team Decision Matrix bekannt ist, kam das Team ins Gespräch und es eröffnete sich die Möglichkeit, ein (neues) Framework auszuwählen, das das Team gemeinsam als zukunftstauglich einstufte.
Erst lesen, dann hören
Im Podcast Escape the Feature Factory greife ich ausgewählte Themen des Blogs auf und diskutiere sie mit einem Gast. Durch den Austausch lerne ich eine zweite Perspektive kennen. Wenn Du auch daran interessiert bist, findest Du den Podcast bei Spotify, Deezer, Amazon Music, und Apple Podcasts. Wenn Du die Themen, die ich im Blog anspreche, in Deiner Firma verbessern möchtest, komm’ in unsere Leadership-Community für Softwareentwicklung.
(rme)
Entwicklung & Code
Das machen Menschen besser: Studie zeigt Grenzen von Coding-Agenten
Aktuelle KI-Agenten versprechen, in der Softwareentwicklung vollständig autonom zu agieren. Aber sind sie auch so weit, dass sie es hinsichtlich Know-how mit Entwicklerinnen und Entwicklern aufnehmen können?
Nein, sagt eine Studie „Challenges and Paths Towards AI for Software Engineering“, an der Forscherinnen und Forscher der Cornell University, des Computer Science and Artificial Intelligence Laboratory (CSAIL) des Massachusetts Institute of Technology, der Stanford University und der UC Berkeley beteiligt waren. Aktuelle LLM-Modelle haben noch nicht den Punkt erreicht, dass man mit ihnen so zusammenarbeiten kann wie mit einem Kollegen aus Fleisch und Blut.
Hoher Komplexitätsgrad als Stolperstein
Viele KI-Tools sind mittlerweile so leistungsstark geworden, dass sie Developern einen echten Mehrwert bringen. Komplexe Coding-Aufgaben können sich für Kollege KI jedoch laut der Studie als Stolperstein herausstellen. Darunter fallen etwa Aspekte wie das Kontextverständnis für sehr umfangreiche Codebasen, höhere logische Komplexitätsgrade sowie die Fähigkeit, Codestrukturen so zu planen und umzusetzen, dass ihre Qualität auch langfristig auf dem gleichen Niveau bleibt.
Ein Beispiel für eine komplexe Coding-Aufgabe ist die Behebung eines Speichersicherheitsfehlers. Effektives Bugfixing setzt voraus, dass Entwicklerinnen und Entwickler nicht nur die Fehlerstelle im Code ausfindig machen, sondern darüber hinaus auch dessen Semantik und Funktionsweise verstehen. Mitunter fallen auch unerwartete Zusatzarbeiten an. So könnte es ein Speicher-Bug zum Beispiel erforderlich machen, die ganze Speicherverwaltung zu ändern.
Betraut man ein KI-Tool mit derselben komplexen Aufgabe, könnte es ähnlich gute Arbeit leisten wie eine Entwicklerin oder ein Entwickler. Garantiert ist das allerdings nicht. Genauso gut könnte es auch passieren, dass die KI über den Fehler oder dessen Ursache halluziniert, irrelevante Verbesserungsvorschläge macht oder unverhältnismäßig große Codekorrekturen durchführen will.
Effektivere Mensch-KI-Kommunikation
Programmieraufgaben lassen sich über eine effektivere Kommunikation zwischen Mensch und Maschine am besten lösen. Bei der Softwareentwicklung gehe es darum, ein gemeinsames Vokabular und ein gemeinsames Verständnis für ein Problem zu finden. Das gelte auch für die Art und Weise, wie man es dann codeseitig lösen will.
Eine KI tut sich nach wie vor schwer damit, die Architektur eines Systems in allen seinen Facetten zu erfassen beziehungsweise zu reproduzieren. Das liege auch an den aktuellen KI-Schnittstellen, die im Gegensatz zu den Möglichkeiten, die Menschen haben, um miteinander zu kommunizieren, noch recht begrenzt sind.
Besseres Verständnis durch Nachfragen
Die Kommunikationsbarrieren zwischen Mensch und Maschine könnten sich laut Studie abbauen lassen, wenn KI-Systeme lernen, bei vagen Anweisungen oder unklaren Szenarien proaktiv um zusätzliche Informationen zu bitten. So ließe sich auch Code-Kontext verständlich machen, den Developer zwar im Kopf haben, der sich über herkömmliche KI-Agenten aber nur schwer vermitteln lässt.
Solche direkten Hinweise können bei KI-Systemen nicht nur Unsicherheiten vermeiden, sondern sie auch in die Lage versetzen, die Absichten von Entwicklerinnen und Entwicklern besser zu erfassen. Umgesetzt werden könnten sie durch fortschrittliche KI-Agenten wie zum Beispiel AlphaEvolve von Google DeepMind, das selbstständig Algorithmen entwirft und bewertet.
(who)
Entwicklung & Code
Software Testing: Testen mit natürlicher Intelligenz
In dieser Episode spricht Richard Seidl mit Christian Brandes und Jonas Poller über Testen mit natürlicher Intelligenz. Zwei Fundstücke aus der Praxis geben den Ton an: ein Brutto-Netto-Flickflack, der Preise um einen Cent verschiebt, und ein Crash, der nur beim Einfügen am linken Feldrand auftritt. Daraus entfalten sie Fragen nach dem Verhältnis von Testing, Checking und Digging und nach der Kreativität von KI. Sie diskutieren, wie Teams Agilität, Qualitätskultur und persönliche Neugier verbinden, um bessere Produkte zu bauen.
Bei diesem Podcast dreht sich alles um Softwarequalität: Ob Testautomatisierung, Qualität in agilen Projekten, Testdaten oder Testteams – Richard Seidl und seine Gäste schauen sich Dinge an, die mehr Qualität in die Softwareentwicklung bringen.
Die aktuelle Ausgabe ist auch auf Richard Seidls Blog verfügbar: „Testen mit Natürlicher Intelligenz – Christian Brandes, Jonas Poller“ und steht auf YouTube bereit.
(mai)
-

 Datenschutz & Sicherheitvor 3 Monaten
Datenschutz & Sicherheitvor 3 MonatenGeschichten aus dem DSC-Beirat: Einreisebeschränkungen und Zugriffsschranken
-

 UX/UI & Webdesignvor 2 Wochen
UX/UI & Webdesignvor 2 WochenDer ultimative Guide für eine unvergessliche Customer Experience
-

 Apps & Mobile Entwicklungvor 3 Monaten
Apps & Mobile Entwicklungvor 3 MonatenMetal Gear Solid Δ: Snake Eater: Ein Multiplayer-Modus für Fans von Versteckenspielen
-

 Online Marketing & SEOvor 3 Monaten
Online Marketing & SEOvor 3 MonatenTikTok trackt CO₂ von Ads – und Mitarbeitende intern mit Ratings
-

 UX/UI & Webdesignvor 4 Tagen
UX/UI & Webdesignvor 4 TagenAdobe Firefly Boards › PAGE online
-

 Social Mediavor 2 Wochen
Social Mediavor 2 WochenRelatable, relevant, viral? Wer heute auf Social Media zum Vorbild wird – und warum das für Marken (k)eine gute Nachricht ist
-

 Entwicklung & Codevor 2 Wochen
Entwicklung & Codevor 2 WochenPosit stellt Positron vor: Neue IDE für Data Science mit Python und R
-

 Digital Business & Startupsvor 2 Monaten
Digital Business & Startupsvor 2 Monaten10.000 Euro Tickets? Kann man machen – aber nur mit diesem Trick














