Online Marketing & SEO
Freche Werbekampagne: Media-Markt Saturn veräppelt Amazon – mithilfe von Alexa
Media-Markt Saturn attackiert Amazon – und nutzt dafür ausgerechnet dessen Assistentin
Digitale Assistenten wie Alexa sind schon eine tolle Sache. Und zwar nicht nur, weil man sie alles fragen kann. Sondern auch, weil die Antworten bisweilen schonungslos ehrlich sind, selbst wenn wie bei Alexa der Mutterkonzern Amazon der Leidtragende ist. Das macht sich jetzt Media-Markt Saturn in einer frechen Kampagne zunutze.
Der Online-Riese Amazon hat die Geschäftsmodelle des traditionellen Handels teils obsolet gemacht und ist vielen Retailern eine Dorn im Auge. Med
Diesen Artikel gratis weiterlesen!
Jetzt kostenfrei registrieren.
Die Registrierung beinhaltet
das HORIZONT Newsletterpaket.
Sie sind bereits registriert?
Hier anmelden
Der Nutzung Ihrer Daten können Sie jederzeit widersprechen. Weitere Hinweise finden Sie unter Datenschutz.
Online Marketing & SEO
180 neue Länder: Googles AI Mode wird umfassend ausgerollt
Der AI Mode von Google erhält agentisches Web Browsing, personalisierte Ergebnisse und ein Link Sharing Feature für Follow-up-Konversationen. Vor allem aber wird der Modus endlich in zahlreichen Ländern gelauncht. Auch in Deutschland?
Es ist eine Woche ganz im Zeichen der großen KI-Entwicklungen bei Google. Wobei man das zuletzt über viele Wochen sagen konnte. Zunächst integrierte das Unternehmen das Videomodell Veo 3 beim KI-Experiment Whisk, das du schon für deine AI Visuals nutzen kannst. Auch wurde Whisk in 77 weiteren Ländern ausgerollt. Dann folgte das große Made by Google Event. Im Rahmen dieser Veranstaltung stellte Google nicht nur brandneue Hardware wie das Google Pixel 10 oder die Pixel Watch 4 vor, sondern ebenso neue AI Features wie die hilfreiche Gemini-Alltagsfunktion Magic Cue. Und jetzt folgt die Ankündigung großer Feature Updates für den AI Mode. Doch vor allem der umfassende Roll-out des KI-Modus, der bisher nur in den USA, im UK und in Indien verfügbar war, wird die User weltweit in Aufregung versetzen.
Magic Cue, Jimmy Fallon und das Pixel 10:
Googles Weltneuheiten

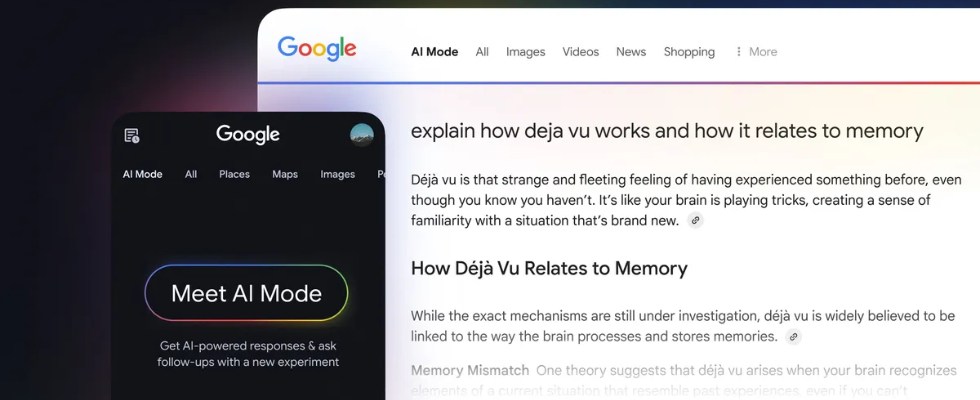
Blick auf Europa: Der AI Mode kommt in 180 neue Länder
Googles AI Mode ist quasi eine Antwort auf ChatGPT. Das Unternehmen schreibt selbst:
Der KI-Modus ist die beste Möglichkeit, mit der KI von Google zu suchen. Sie können fragen, was immer Sie möchten, und erhalten eine KI-basierte Antwort […].
Jetzt erhalten zahlreiche Menschen weltweit endlich Zugriff auf den fortschrittlichen KI-Modus der größten Suchmaschine überhaupt. Denn Google hat den Roll-out für 180 neue Länder bekanntgegeben. Beim Blick auf die Länder, in denen der AI Mode fortan angeboten wird, zeigt sich jedoch schnell, dass Deutschland nicht darunter ist. In der EU müssen User noch länger auf den Roll-out warten, was vermutlich wie bei anderen KI-Anwendungen mit der Anpassung für den Datenschutz der Region zu hat. Im Vereinigten Königreich, in Belarus, Aserbaidschan, Albanien, Bosnien und Herzegowina, auf den Färöer-Inseln, in Gibraltar oder in der Ukraine, auf der Isle of Man oder in Jersey, sogar in Monaco ist der AI Mode jedoch demnächst zu nutzen. Dazu kommen diverse Staaten auf der ganzen Welt, von Argentinien bis Zimbabwe. Allerdings wird der Modus zunächst nur auf Englisch verfügbar sein.
Neue Features für den Modus: Zeit sparen bei der Restaurantsuche und einfacher Infos teilen
Für den AI Mode hat Google zudem noch einige neue Features in petto. Diese kommen aber vorerst nur in die USA. Robby Stein, VP of Product bei Google Search, erklärt auf dem Blog The Keyword, dass es eine neue agentische Suchfunktion gibt. Diese wird als Erstes für Restaurantsuchen eingesetzt, später auch für lokale Terminbuchungen und Ticketrecherchen. Dabei können User, erstmal aber nur AI Ultra-Abonnent:innen in Labs, Stichpunkte zu ihrer gewünschten Reservierung eingeben, um vom AI Mode eine Reihe passender Vorschläge zu erhalten, samt Reservierungs-CTA.
Zum Beispiel geben sie ein, einen Tisch für drei Personen am Freitagabend um 18 Uhr zu suchen, in der Nähe eines bestimmten Treffpunkts und passend zur Vorliebe für Ramen oder Bibimbap. Dann übernimmt der AI Mode die Sucharbeit. Mithilfe des Project Mariner kann der Modus live im Web suchen, bei Partner:innenintegrationen, Google Maps, Knowledge Graphs und relevante Dienste wie OpenTable miteinbeziehen. Und so schlägt der AI Mode binnen Sekunden passende Optionen vor, User müssen nur noch auf die Reservierung klicken oder Gemini damit beauftragen, eine Reservierung vorzunehmen.
Today, we’re bringing agentic capabilities to AI Mode in Search for Google AI Ultra subscribers. But… what is actually different?
Let’s say you want to make a dinner reservation. Traditionally, that would require multiple searches, concurrent tabs, and a lot of manual… pic.twitter.com/CGRIOJXmLa
— Google AI (@GoogleAI) August 21, 2025
Ebenfalls neu, ebenfalls nur in den USA und in den Labs, sind die personalisierten Ergebnisse im kulinarischen Kontext. Wer dem AI Mode einfach nur sagt, einen Lunch Spot zu suchen, der binnen einer Stunde Essen bietet, kann auf personalisierte Empfehlungen der KI bauen, die auf vorherigen Konversationen oder Suchkontexten beruhen. Diese geteilten Inhalte können User in den Einstellungen jederzeit kontrollieren und verwalten. Wer zum Beispiel oft nach italienischem Essen sucht, wird entsprechende Vorschläge erhalten. Allerdings kann der AI Mode nur auf Daten zurückgreifen, nicht auf die tatsächliche Intention in dem Moment. Dann müssten User etwas präziser sagen, was sie brauchen.
Schließlich liefert Google noch ein neues Link Sharing Feature für den AI Mode – auch als Premiere in den USA. Dabei können User relevante oder interessante Konversationen mit der KI über einen Share Button teilen, ähnlich wie bei ChatGPT auch. Dann können die Empfänger:innen in der Konversation einsteigen und beispielsweise Follow-up-Fragen stellen. Das kann sich gerade bei gemeinsamen Recherchen, Party- und Reiseplanungen oder Projekten in Teams lohnen.
5/5 Check out these new AI Mode capabilities and let us know what you think! https://t.co/4Ox0YBKfII
— Robby Stein (@rmstein) August 21, 2025
So funktioniert der AI Mode
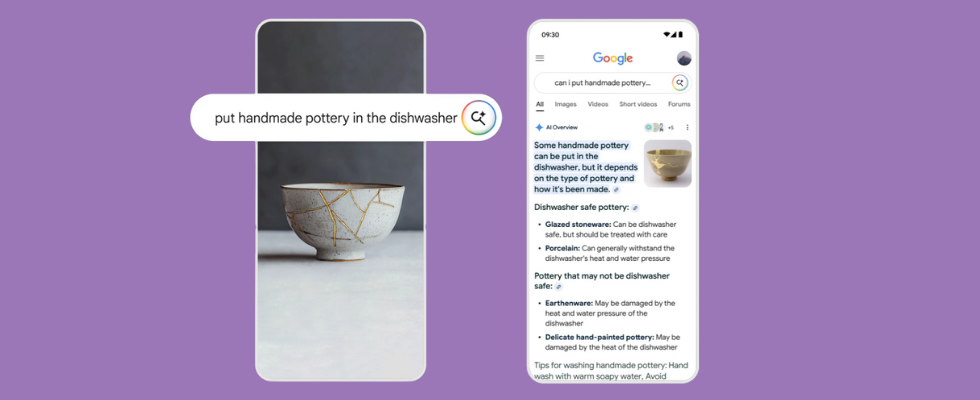
Im Vergleich zu den AI Overviews bietet der AI Mode deutlich ausführlichere Antworten, etwa auf Fragen, die mehr rationale Evaluierung, Vergleichsgrößen oder weiterführende Sondierungen benötigen. Der AI Mode soll Usern erlauben, nuancierte Fragen zu stellen und eine ausführliche Antwort zu erhalten, für die es ohne den Modus mehrere Anfragen gebraucht hätte. Dabei unterstützt eine maßgeschneiderte Version von Gemini 2.5 den neuen Modus. Das neue Sucherlebnis ist direkt in die Suche integriert und kombiniert die Fähigkeiten von Googles Vorzeige-KI-Modell mit relevanten Suchmechanismen. Shopping-Daten, Echtzeitinformationen und die wichtigsten Quellen werden herangezogen, um verständliche und passende Antworten zu finden.
Dafür fasst Google diverse verwandte Suchkontexte zu Unterthemen parallel zusammen und kreiert eine auf die Suchintention zugeschnittene Antwort. Mit dem als Fan-out-Praktik für Suchanfragen bezeichneten Verfahren nutzt Google ein umfassendes Reasoning. Dabei werden die Suchanfragen in Unterkategorien aufgeteilt, zu denen die KI unterschiedliche Suchen unternimmt, um sowohl aus dem Web als auch von Google – etwa aus Knowledge Graphs – relevante Informationen zusammenzutragen. Diese Antworten zeigt der Modus inzwischen auch bei multimodalen Suchen an.
Der AI Mode von Google soll zur kraftvollsten Search Experience im KI-Zeitalter werden. Und das Unternehmen treibt die Ausweitung der hochfunktionalen und konversationellen KI-Lösung voran. Erst kürzlich wurde der AI Mode umfassend direkt in die Suche integriert, sogar in Europa – zunächst aber dort nur im UK. Der Modus ließ sich in den USA zuweilen experimentell direkt auf der Google-Startseite und sogar über die Adressleiste aufrufen, wurde vor kurzem für Circle to search eingeführt und erhält in den USA bereits Ads. Diese werden jetzt im großen Stil gepitcht, damit Google damit künftig das Werbegeschäft optimieren kann.
So pitcht Google jetzt AI Mode Ads für den großen Roll-out

Aus dem Prototyp namens Neural Google ist ein zentrales Search-Element geworden, das Google nach und nach für zahlreiche User zur Verfügung stellen möchte. Kein Wunder, denn ähnlich wie mit den AI Overviews – die in Deutschland seit dem Frühjahr auch für immer mehr neue Inventare sorgen – kann Google Suchanfragen im KI-Kontext zeitgemäß bedienen und die neu gewonnenen Bereiche für die einträgliche Werbeintegration nutzen.
Für Publisher aber könnte der AI Mode Ärger bedeuten. Denn dieser konversationelle KI-Modus dürfte ähnlich wie die AI Overviews, aber in noch größerem Ausmaß, das Suchverhalten verändern und Click-Throughs aus der Suche langfristig seltener werden lassen.
So stark sinkt die Klickrate durch AI Overviews
– das sagt Google

Online Marketing & SEO
Live Marketing: Warum die Gamescom für immer mehr Marken zum Pflichttermin wird
Tausende Besucher strömen zur diesjährigen Gamescom
Fünf Tage lang werden in Köln die Gaming-Industrie und ihre größten Hits wieder zum Publikumsmagnet für Hundertausende Fans. Und gleichzeitig wächst die Zahl der Marken aus der Unterhaltungs- und Konsumindustrie, die die Gamescom als Plattform zum Livemarketing nutzen. Für einige Player entwickelt sich an der Schnittstelle von Gaming und Live-Event eine völlig eigenständige Form von digitalem Community-Marketing.
Wer auf der Kölner Messe die Halle 8 betritt, stößt unweigerlich auf einen Messeaussteller, der wenig bis gar nichts mit der Gaming-In
Diesen Artikel gratis weiterlesen!
Jetzt kostenfrei registrieren.
Die Registrierung beinhaltet
das HORIZONT Newsletterpaket.
Sie sind bereits registriert?
Hier anmelden
Der Nutzung Ihrer Daten können Sie jederzeit widersprechen. Weitere Hinweise finden Sie unter Datenschutz.
Online Marketing & SEO
Instagram bringt endlich Reels Links
Gute Neuigkeiten für Creator und User: Auf Instagram lassen sich mehrere Reels jetzt per Verlinkung verknüpfen. So können Serien nahtlos erzählt und Inhalte einfacher entdeckt werden.
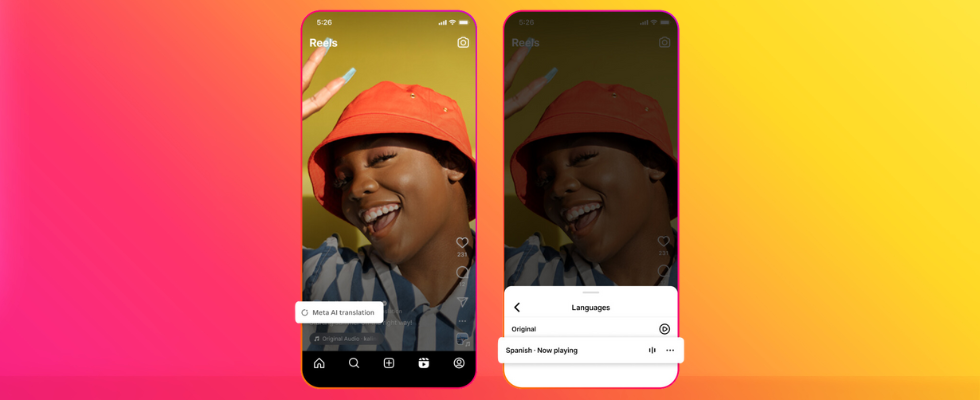
Viele Reels Creator und auch Brands, die ihre Präsenz auf Instagram stärken möchten, kennen es: Woche für Woche werden neue Kurzvideos erstellt und gepostet, doch die Audience wächst nur langsam. Neue Features könnten dir nun endlich zum großen Durchbruch verhelfen. So können mittlerweile auch Creator in Deutschland auf Metas AI Translations zurückgreifen. Diese ermöglichen eine originalgetreue Übersetzung deiner Reels – und eröffnen dir den Zugang zu einem internationalen Publikum.
AI Translations auf Instagram:
Deine Chance, mit Reels durchzustarten?

Jetzt hat die Plattform eine weitere Neuerung angekündigt, bei der es sich um eines der am häufigsten angefragten Features handeln soll: Ab sofort können Creator in ihren Reels andere Reels verlinken, und so zwei oder mehr Kurzvideos als Serie verknüpfen. Damit wird das Storytelling nahtloser – Viewer können sich bei Interesse direkt zum nächsten Reel durchtippen. Das Feature soll Creatorn nicht nur bei der Organisation ihrer Reels helfen, sondern ihnen auch einen Engagement Boost und eine höhere Watch Time bescheren.
Du kannst die Funktion unkompliziert nutzen. Tippe vor der Veröffentlichung deines Reels einfach auf „Reel verlinken“ und wähle eines deiner Kurzvideos aus. Besonders praktisch: Auch bereits geteilten Reels können Verlinkungen hinzugefügt werden. Tippe hierfür auf die drei Punkte in der unteren rechten Ecke. Sobald ein Creator mehrere Reels per Link verknüpft hat, können die User über einen neuen Button in der unteren linken Ecke zum nächsten Teil der Serie gelangen. Instagram-Chef Adam Mosseri betont, dass die Funktion nicht nur der Organisation, sondern auch der verbesserten Discoverability dient:
We’re rolling out content linking on Instagram, which lets you connect related reels whether they’re part of a series or follow-ups to prior reels. Our hope is this will make it easier to not only organize reels but also help your viewers follow along and discover more of your content.
Höhere Watch Time, doch der Profilbesuch fällt weg
Die Idee hinter der Einführung des Features ist es also, die Audience am Ball zu halten – durch Verweise auf weitere Reels wird die Watch Time gesteigert, und Casual Viewer werden im besten Fall zu Followern. Doch durch die Möglichkeit einer direkten Verlinkung auf weitere Reels entfällt die Notwendigkeit, das Profil aufzusuchen, um den nächsten Teil einer Serie zu finden. Der Verweis auf das Profil war bislang eine gängige Praxis, um neue Follower zu gewinnen. Nichtsdestotrotz dürfte sich die Nutzung des Link Features für Creator letztlich lohnen. Nicht nur aufeinander aufbauende Reels, sondern auch Videos zu ähnlichen Themen lassen sich gruppieren – die Möglichkeiten sind vielfältig. Wir konnten bislang nicht auf das Feature zugreifen, der Roll-out scheint demnach noch nicht abgeschlossen zu sein.
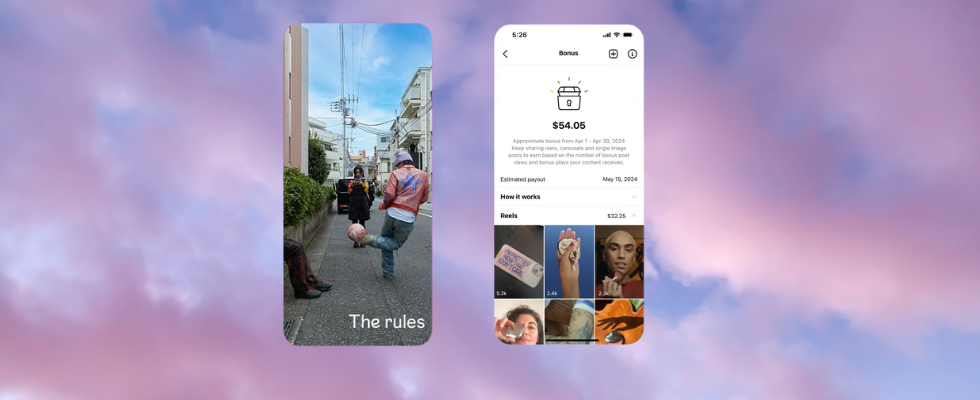
Für alle, die auch monetär von den eigenen Reels profitieren möchten, gibt es derweil eine gute Nachricht: Instagram plant, die Bonusprogramme für Reels auszuweiten. Allerdings müssen dafür einige Bedingungen erfüllt sein. Welche das sind, liest du im unten verlinkten Artikel.
Instagram-Chef über Reels Bonuses:
Das sind die Voraussetzungen für die Ausweitung

-

 Datenschutz & Sicherheitvor 2 Monaten
Datenschutz & Sicherheitvor 2 MonatenGeschichten aus dem DSC-Beirat: Einreisebeschränkungen und Zugriffsschranken
-

 Apps & Mobile Entwicklungvor 2 Monaten
Apps & Mobile Entwicklungvor 2 MonatenMetal Gear Solid Δ: Snake Eater: Ein Multiplayer-Modus für Fans von Versteckenspielen
-

 UX/UI & Webdesignvor 5 Tagen
UX/UI & Webdesignvor 5 TagenDer ultimative Guide für eine unvergessliche Customer Experience
-

 Online Marketing & SEOvor 2 Monaten
Online Marketing & SEOvor 2 MonatenTikTok trackt CO₂ von Ads – und Mitarbeitende intern mit Ratings
-

 Digital Business & Startupsvor 2 Monaten
Digital Business & Startupsvor 2 Monaten10.000 Euro Tickets? Kann man machen – aber nur mit diesem Trick
-

 Entwicklung & Codevor 4 Tagen
Entwicklung & Codevor 4 TagenPosit stellt Positron vor: Neue IDE für Data Science mit Python und R
-

 UX/UI & Webdesignvor 2 Monaten
UX/UI & Webdesignvor 2 MonatenPhilip Bürli › PAGE online
-

 Social Mediavor 2 Monaten
Social Mediavor 2 MonatenAktuelle Trends, Studien und Statistiken














