UX/UI & Webdesign
Kreativität, Struktur und die Rolle der KI
Damit der Designprozess gelingt, ist eine solide Struktur wichtig. In diesem Artikel erfährst du, warum ein systematischer Designprozess wichtig ist und in welchen sieben Schritten dieser gelingt.
Warum sehen plötzlich so viele Websites gleich aus?
Immer wieder die gleichen Layouts, ähnliche Farbpaletten, identische Strukturen. Manchmal hat man das Gefühl, kennt man eine Website, kennt man alle…

Diese Homogenität ist kein Zufall, sondern das Ergebnis eines Trends, der sich schleichend durchgesetzt hat:
Design, das auf Sicherheit statt auf Originalität setzt.
Die Gründe dafür sind vielseitig:
Effizienz, messbare Ergebnisse und die Angst, Risiken einzugehen. Wenn ein Website-Design für hohe Conversion-Raten sorgt, wird es blitzschnell kopiert und angepasst.
Was ist ein systematischer Designprozess?
Ein systematischer Designprozess ist der Schlüssel, um kreative und gleichzeitig nutzerzentrierte Lösungen zu entwickeln. Er strukturiert den Ablauf in klar definierte Schritte wie Briefing, Recherche und Gestaltung, wodurch Effizienz und Innovation gefördert werden. Mit Unterstützung von KI können repetitive Aufgaben automatisiert und Raum für kreative Arbeit geschaffen werden – ohne die Kontrolle oder Verantwortung des Designers zu ersetzen.
Ein innovativer Stiltrend auf Plattformen wie Dribbble oder Behance? Schon bald findet er sich überall. Doch das Streben nach Vertrautem führt zu einem Einheitsbrei, der Kreativität und Überraschung verdrängt.
Dabei sollte gutes Design nicht nur funktionieren, sondern auch begeistern und Differenzierung schaffen. Die Herausforderung liegt darin, den Mut zu finden, den Status quo infrage zu stellen und neue Wege zu gehen. Genau hier kommt ein durchdachter Designprozess ins Spiel. Mit einer klaren Struktur kannst du Raum für Kreativität schaffen, ohne die Bedürfnisse der Nutzer aus den Augen zu verlieren – und vielleicht den nächsten Trend setzen, anstatt ihm nur zu folgen.
Dies habe ich ausführlicher auch im Artikel Der Status quo des Webdesigns – so verändert sich die Webdesign-Branche beschrieben.
Diese Thematik/Problematik betrifft aber bei Weitem nicht nur das Webdesign, sondern auch alle anderen Branchen, die im weitesten Sinne mit Design zu tun haben.


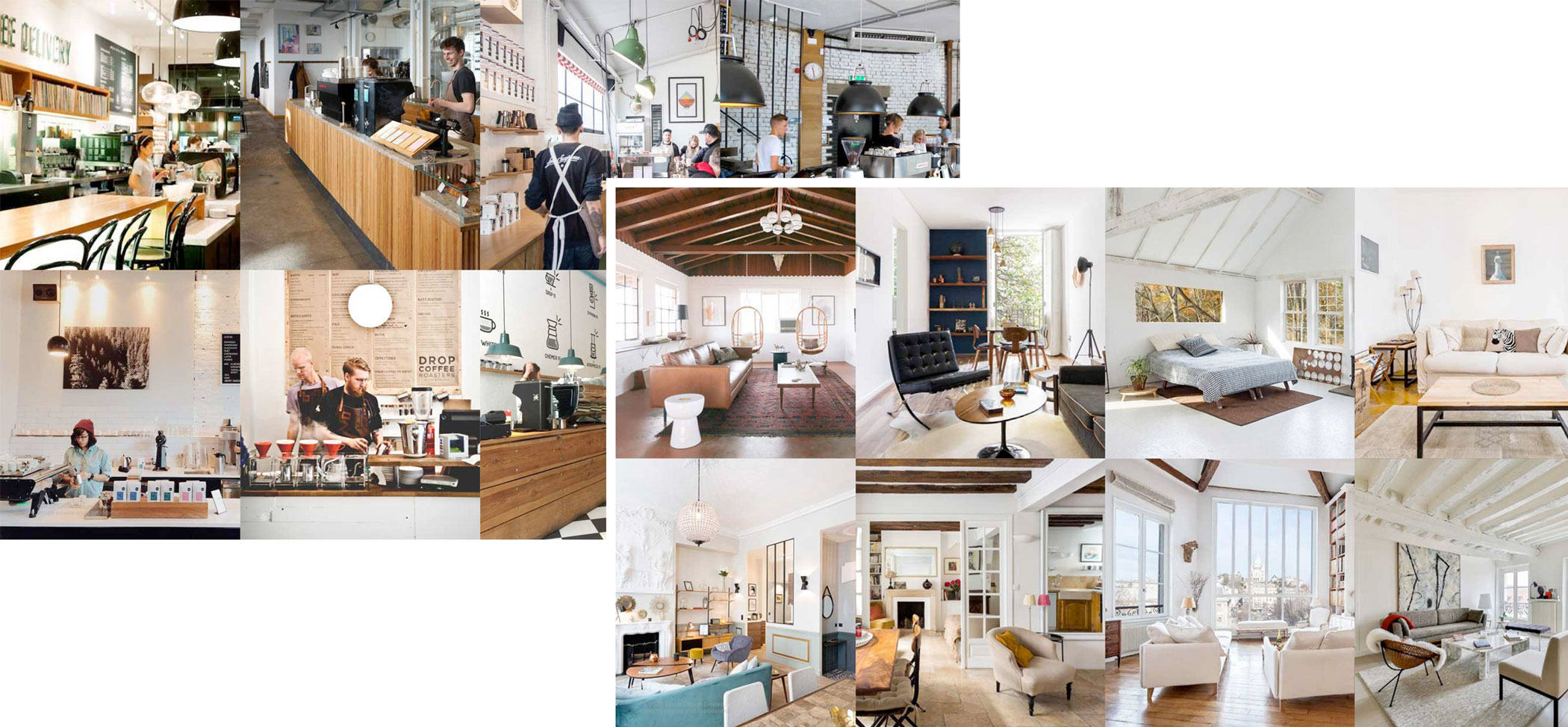
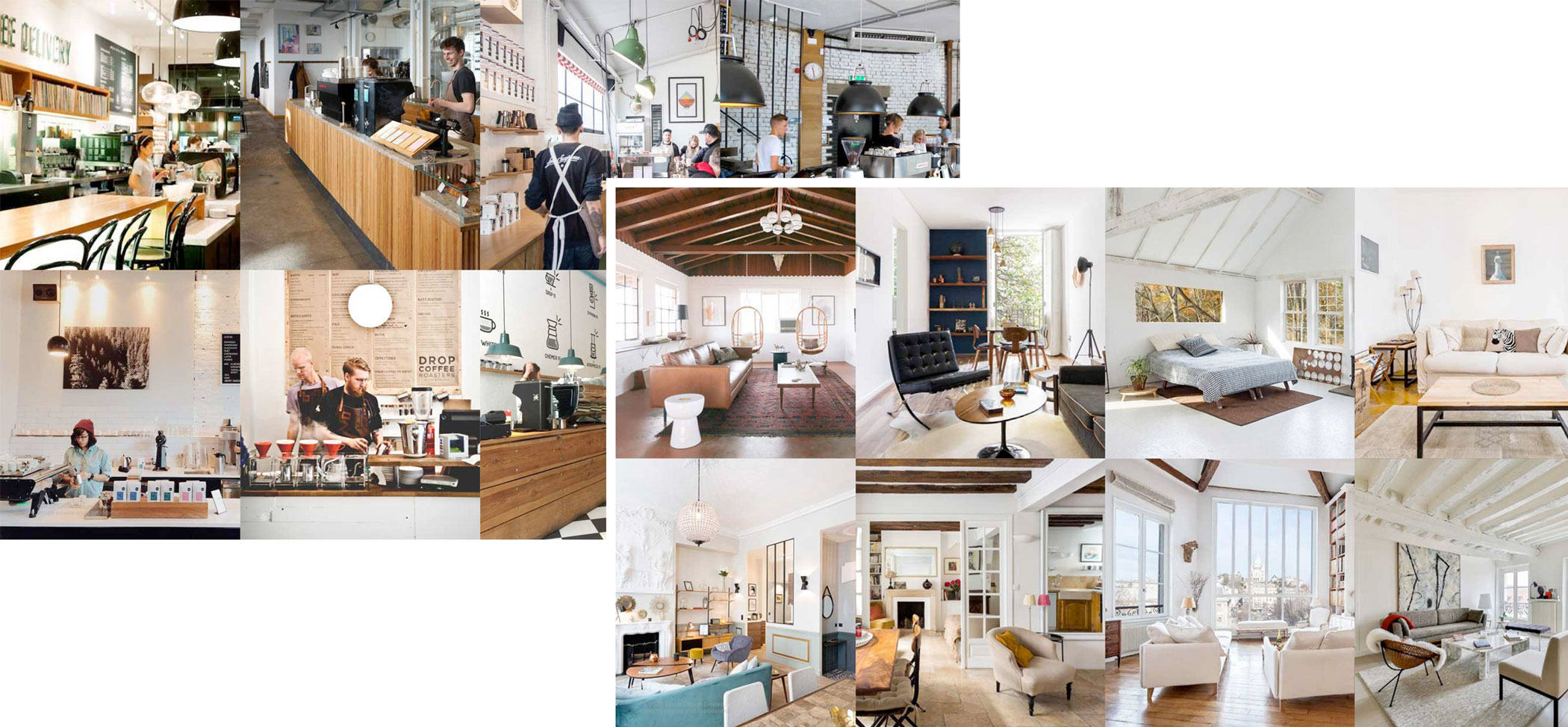
Im Interior Design hat sich der sogenannte „Airbnb-Stil“ als universelle Ästhetik etabliert und durchgesetzt:
weiße Wände, rohes Holz, Edison-Birnen und minimalistisches, offenes Design kombiniert.
Ursprünglich als Ausdruck von Authentizität gedacht, findet sich dieser Stil nicht nur in Airbnb-Wohnungen, sondern auch in Cafés und Restaurants weltweit. Ein Design, das unabhängig von Ort oder Kontext übernommen wird. Statt lokaler Individualität entsteht eine gleichförmige, globalisierte Designlandschaft. Dieser Trend bietet zwar Komfort und Wiedererkennbarkeit, wird jedoch zunehmend als austauschbar und unpersönlich kritisiert.


Einzigartigkeit und traditionelles Design gehen so langsam durch globalisierenden Kapitalismus und globalisiertes Design verloren.
Kreative Bereiche werden zunehmend durch Konventionen und Klischees definiert; Unterscheidbarkeit geht verloren.
Solche „Standard-Designs“ sind natürlich nicht pauschal schlecht oder falsch. Aber eben auch nicht immer zielführend.
Warum ist ein systematischer Designprozess wichtig?
Design hat in den letzten Jahren also an Diversität eingebüßt – viele (Online-)Projekte sind ein Spiegelbild dessen, was auf Plattformen wie Dribbble oder Behance trendet.
Hier kann ein gut strukturierter Designprozess den Raum schaffen, um mutige und originelle Lösungen zu entwickeln, ohne das Ziel aus den Augen zu verlieren. Eine Kombination aus Kreativität, Zeit, Kooperation, Kundenanalyse und einem klaren Ziel sind die Mittel, die zum Erfolg führen.
Um all diese unterschiedlichen Faktoren berücksichtigen zu können, ist ein strukturiertes Vorgehen erforderlich. Hier kommt der Designprozess ins Spiel. Denn dieser Prozess definiert wichtige Richtlinien für die Entwicklung und stellt gleichzeitig sicher, dass das Webdesign am Ende die Nutzerbedürfnisse erfüllt.
The internet needs a shot of uniqueness and a dash of weirdness.
Gut zu wissen:
Der Designprozess ist kein abgeschlossener Prozess, der sich lediglich auf das Webdesign beschränkt. Es handelt sich dabei um einen abteilungsübergreifenden Prozess, der unterschiedliche und funktionsübergreifende Teammitglieder miteinander verbindet. Deshalb solltest Du in diesen Prozess bestenfalls Projekt-/Produktmanager, Entwickler und andere Entscheidungsträger einbeziehen.
Ein klarer, systematischer Prozess kann Raum für Kreativität schaffen.
Ein systematischer Designprozess schafft nicht nur Struktur, sondern bietet auch die Möglichkeit, neue Technologien wie künstliche Intelligenz effektiv einzubinden. KI-gestützte Tools können dabei helfen, repetitive Aufgaben zu automatisieren, tiefere Einblicke in die Nutzerbedürfnisse zu gewinnen und den gesamten Workflow effizienter zu gestalten. Durch die gezielte Nutzung von KI können Designer mehr Zeit für kreative und strategische Aufgaben gewinnen.
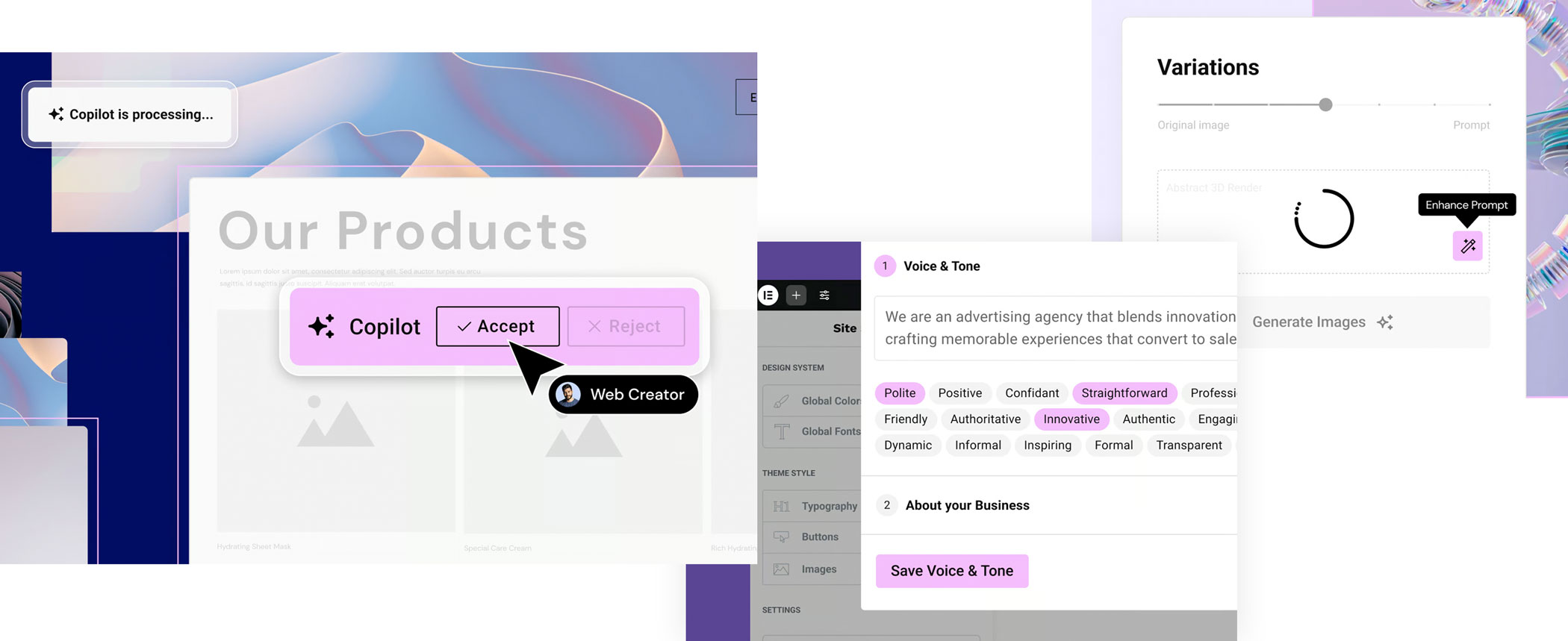
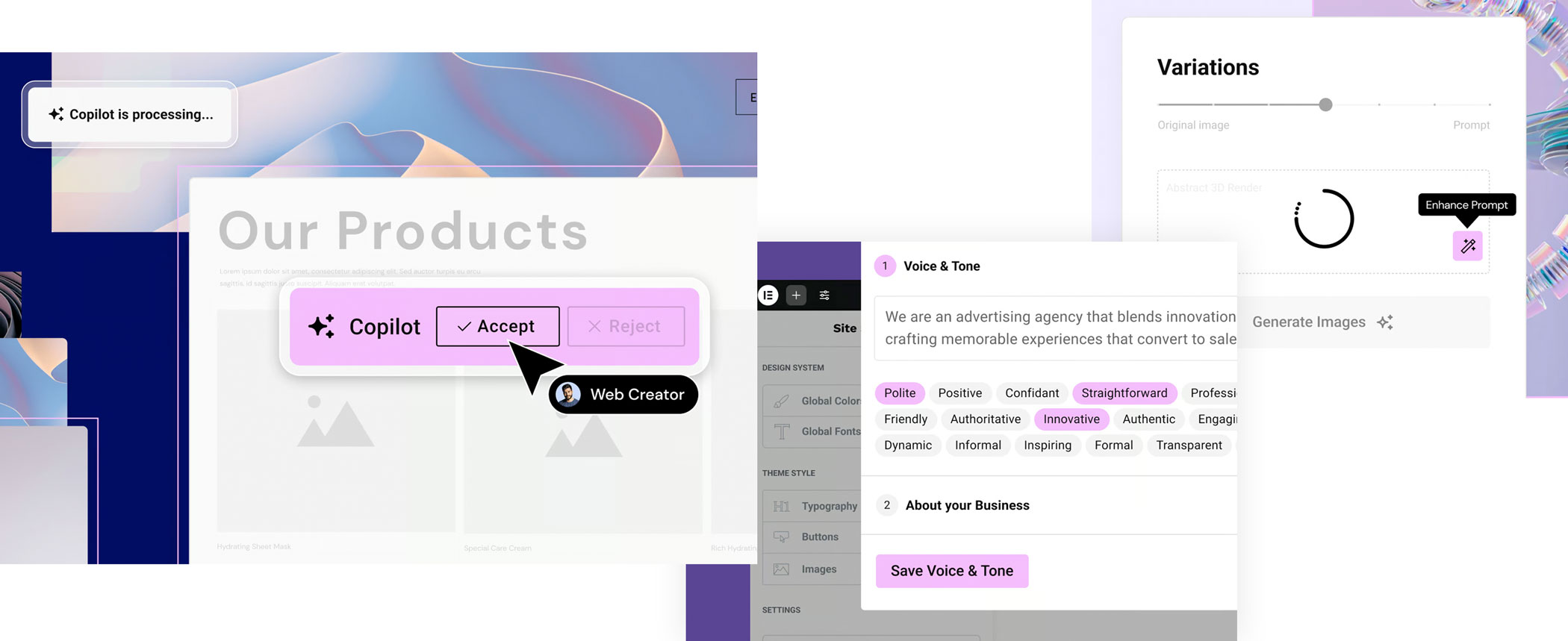
Mit der Einführung von KI-gestützten Tools wie Figma AI wird jedoch die Rolle des Designers mehr denn je hinterfragt. Während KI Routineaufgaben wie die Generierung von Layouts und Farben übernimmt, bleibt der systematische Designprozess entscheidend, um Kreativität und Problemlösungskompetenz zu bewahren.
Der wahre Wert eines Designers liegt nicht in der Automatisierung, sondern in der Fähigkeit, Probleme zu analysieren und ganzheitliche, auf die Nutzer abgestimmte Lösungen zu entwickeln
Die sieben Schritte des Designprozesses
Obwohl sich kreative Abläufe nur selten vereinheitlichen lassen, ist ein strukturierter Ablauf unerlässlich. Ohne eine gewisse Struktur hat das Designteam weder den notwendigen Entwicklungsrahmen, noch wissen andere Teilnehmer, wie sie sich einbringen können. Trotzdem gilt es, die individuellen Herangehensweisen bei der Planung eines solchen Ablaufs zu berücksichtigen, sodass eine maßgeschneiderte Lösung entsteht.
Dieser maßgeschneiderte Ansatz soll dabei helfen, die individuellen Gegebenheiten zu berücksichtigen und den eigenen Workflow zu unterstützen. Dennoch gibt es einige Phasen, die auf keinen Fall fehlen sollten.
Insgesamt lässt sich der Prozess für ein großartiges Design in sieben separate Schritte unterteilen:
Briefing, Recherche, Entwicklung, Gestaltung, Tests, Überarbeitung und Feedback.
Diese Hauptschritte heißen zwar nicht immer so, und sind oft unterschiedlich gewichtet von Projekt zu Projekt, aber „abgearbeitet“ sollten sie alle werden.
Übrigens:
Auf den ersten Blick sieht es oft so aus, als würde der Aufwand aufgrund des strukturierten Prozesses steigen. Das ist allerdings fast nie der Fall. Stattdessen fördert ein durchdachter Ablauf die Transparenz und hilft dabei, Anpassungen in letzter Minute auf ein Minimum zu reduzieren.
1. Briefing
Es spielt keine Rolle, worum es in deinem Projekt geht:
Ein gutes und durchdachtes Briefing ist die Grundlage für den Projekterfolg. Denn obwohl das Erstellen eines solchen Briefings zeitintensiv sein kann, verhindert es den sogenannten Sprung ins kalte Wasser. Es hilft dabei, Missverständnisse zu vermeiden und die Anzahl an Korrekturschleifen zu reduzieren. Kein Wunder also, dass das detaillierte Briefing ein wichtiges Fundament darstellt.
Üblicherweise handelt es sich beim Briefing um ein einfaches Dokument, das man auch einfach im bevorzugten Textverarbeitungsprogramm erfassen kann.
Das Briefing sollte u. a. beinhalten:
- sämtliche Rahmenbedingungen
- Ist-Zustand
- Ziele
- Wünsche und Vorstellungen
- Klare, messbare Erfolgskriterien
- Zielgruppe
- und vieles mehr
Ein solches Dokument bildet die Grundlage für eine erfolgreiche Zusammenarbeit, da es alle wichtigen Punkte schriftlich festhält. Abhängig vom jeweiligen Projekt ist man aber nicht auf ein einzelnes Word-Dokument beschränkt. Stattdessen können Grafiken referenziert oder andere Informationsquellen eingebunden werden.
Wichtig ist hierbei, dass sämtliche Informationen klar, präzise, verständlich und überschaubar bleiben – für alle Projektbeteiligten.
Tipp:
Ein Briefing lohnt sich nicht nur dann, wenn externe Mitarbeitern dabei sind. Vielmehr ist es eine wichtige Hilfe für Ihr Team und alle, die direkt oder indirekt am Prozess beteiligt sind. Je ausführlicher und verständlicher das Briefing, desto leichter ist es, ein gemeinsames Verständnis zu schaffen.


KI im Briefing-Prozess
Künstliche Intelligenz kann den Briefing-Prozess erheblich erleichtern und strukturieren. Durch Tools wie ChatGPT oder andere KI-gestützte Anwendungen lassen sich erste Ideen sammeln, Zielgruppen analysieren und relevante Daten auswerten.
KI kann zudem helfen, Informationen aus bestehenden Dokumenten oder Marktdaten zu extrahieren und in einem übersichtlichen Format bereitzustellen. Auch die Formulierung klarer Zielsetzungen oder messbarer Erfolgskriterien kann durch KI unterstützt werden.
Ein Beispiel:
Statt aufwendig Wettbewerberprofile manuell zu erstellen, kann eine KI Markttrends und Mitbewerberdaten analysieren und daraus Schlüsselpunkte ableiten. So wird der Briefing-Prozess effizienter, ohne an Präzision zu verlieren.
2. Recherche: Entdecken und analysieren
Die Recherche ist üblicherweise der zweite Schritt, der im Designprozess anfällt. Wie umfangreich die Recherche ausfallen muss und worauf du dich konzentrieren solltest, hängt stark vom Briefing ab. Ganz allgemein ist eine umfangreiche Analyse hilfreich, da sie potentielle Risiken aufdeckt und dabei hilft, den Markt besser zu verstehen.
Folgende Punkte sollte eure Recherche daher berücksichtigen:
- Den aktuellen Markt sowie bereits absehbare Entwicklungen.
- Die Mitbewerber.
- Die Menschen, die sich für die Produkte interessieren (sollen).
- Gängige Design-Praktiken (in der Branche).
- Mögliche Schlüsselkriterien, um die Performance auf dem Markt zu messen.
- Das Look-and-Feel anderer Angebote, die es aktuell auf dem Markt gibt.
Berücksichtigst du diese Punkte bei deiner Recherche, wird es deutlich einfacher, das passende Design umzusetzen.
Zusätzlich kann eine ausführliche Design-Recherche inspirieren und die Richtung weisen. Es ist oft gar nicht notwendig, dass du selbst herausfindest, was funktioniert und was nicht. Stattdessen kannst du die Rechercheergebnisse anderer Wettbewerber für dich nutzen und sie weiter verbessern, um ein noch überzeugenderes Ergebnis zu entwickeln.


Forschung und KI-gestützte Marktanalyse
KI revolutioniert die Recherche, indem sie große Datenmengen analysiert und wertvolle Insights generiert. Tools wie Perplexity oder Claude können genutzt werden, um Wettbewerber zu identifizieren, Branchentrends zu erkennen und relevante Zielgruppeninformationen zu extrahieren. KI vereinfacht den Zugang zu komplexen Marktdaten und liefert präzise Analysen, die sonst zeitaufwändig wären.
Ein Beispiel:
Statt manuell Marktentwicklungen zu beobachten, kann eine KI Trends in Echtzeit verfolgen und Berichte erstellen, die den Designprozess gezielt lenken. Durch die Kombination aus Geschwindigkeit und Genauigkeit ermöglicht KI eine fundierte Recherche, die als solide Basis für innovative Designentscheidungen dient.
3. Konzeptentwicklung und Ideenfindung
Mit diesem Schritt beginnt die eigentliche Kreativität in deinem Designprozess. Wie du bei der Ideenfindung vorgehst, hängt stark von deinen individuellen Vorlieben und deinem Themengebiet ab.
Daher ist die Wahl zwischen Stift und Papier, einem Whiteboard und einer reinen Online-Lösung nicht entscheidend. Viel wichtiger ist, dass du alle deine Ideen sammelst.
Diesem ersten Brainstorming gibst du am besten einen festen zeitlichen Rahmen, um deine Konzentration zu straffen. Außerdem kann es hilfreich sein, diese erste Ideensammlung nicht alleine vorzunehmen:
Bitte Kollegen, Kunden oder Bekannte um Hilfe – je nachdem, welche Personengruppe für deine persönliche Situation infrage kommt.
KI in der Konzeptentwicklung und Ideenfindung
KI kann als kreativer Partner in der Konzeptionsphase fungieren, indem sie Ideen generiert und Inspiration liefert. Tools wie ChatGPT unterstützen beim Brainstorming und können neue Ansätze vorschlagen, während Anwendungen wie DALL·E oder Adobe Firefly erste visuelle Konzepte erstellen.
Diese Tools sind besonders nützlich, um alternative Herangehensweisen zu entdecken, die sonst möglicherweise übersehen werden. Wichtig bleibt jedoch, die von der KI vorgeschlagenen Konzepte zu bewerten und weiterzuentwickeln, um sicherzustellen, dass sie die Zielgruppe ansprechen und zur Projektvision passen. So bleibt die kreative Kontrolle beim Designer, während KI neue Perspektiven eröffnet.
4. Gestaltung
Das Ergebnis dieser Phase des Prozesses ist häufig ein erster Prototyp oder etwas Vergleichbares. Was du hier entwicklest, basiert wiederum auf den Ergebnissen deiner Ideenfindung und schließt somit die ersten beiden Schritte ein. Damit handelt es sich um das Herzstück des Design-Workflows.
Häufig ist für diesen Schritt ein straffer zeitlicher Rahmen festgelegt, der ein hohes Maß an Konzentration erfordert. Es ist trotzdem sinnvoll, deine Design-Gestaltung möglichst von Anfang an zu optimieren.
- Erschaffe unterschiedliche Entwürfe während dieses Prozessschrittes. Am besten ist es, sie alle aufzubewahren, damit du sie später miteinander vergleichen kannst oder als Back-up.
- Teste unterschiedliche Stilrichtungen, Farbpaletten und Layouts, bis dir das Ergebnis gefällt. Achte unbedingt darauf, dass sie sich dennoch an der gewünschten Zielgruppe orientieren und sich diese Ausrichtung auch im Design widerspiegelt.
- Beginne möglichst früh damit, deine Ideen zumindest schematisch umzusetzen. So hast du die Möglichkeit, die ein oder andere Nacht darüber zu schlafen. Ein solches Vorgehen ist sinnvoll, da es hilfreich ist, Designs regelmäßig mit einem frischen Blick und einem gewissen Abstand gegenzuprüfen.
- Frage Kollegen oder andere Teammitglieder regelmäßig nach Feedback, um dieses direkt zu überdenken.
Stelle dir die Frage:
Macht mein Design wirklich einen Unterschied, oder repliziert es nur das, was bereits existiert?


Tipp:
Bevor du mit der Gestaltung beginnst, solltest du sicherstellen, dass sich alle auf ein Konzept geeinigt haben. Dieses Konzept ist die Grundlage für ein gemeinsames Verständnis. Dieses gemeinsame Verständnis ist besonders wichtig, damit alle Teammitglieder an einem Strang ziehen können und bei Diskussionen dieses als Entscheidungsgrundlage dienen kann.
Ein häufiger Kritikpunkt ist, dass Design durch Effizienz und KPIs eingeengt wird. Doch Kreativität kann wiederbelebt werden, indem Designer ihre Inspirationsquellen diversifizieren und experimentieren.
Ein Vorschlag:
Lass dich weniger von Online-Plattformen wie Awwwards leiten und mehr von realen Erfahrungen, Kunst oder Architektur inspirieren. Oder entdecke heterogene Webdesigns in der Website-Galerie.
5. Testen und Feedback
Sobald du ein erstes Ergebnis präsentieren kannst, ist es an der Zeit, Feedback einzuholen. Selbst wenn zahlreiches Feedback während der Gestaltungsphase eingeflossen ist, solltest du diesen Schritt auf keinen Fall überspringen.
Denn das sogenannte Design-Review ist der perfekte Zeitpunkt, um aussagekräftiges und strukturiertes Feedback einzuholen. Zusätzlich treffen an dieser Stelle unterschiedliche Personengruppen aufeinander, was zu interessanten Diskussionen führen kann. Diese unterschiedlichen Sichtweisen tragen wiederum dazu bei, dass du das bestmögliche Ergebnis liefern kannst.
Am einfachsten gelingt ein solcher Design-Review-Prozess mithilfe von Kollaboration-Tools. In ihnen lässt sich das Feedback sammeln und anschließend systematisch organisieren. Dadurch sparst du dir Zeit, musst niemandem hinterherlaufen und hast eine Referenz für alle, die sich in den Designprozess einbringen möchten.
KI als Feedback-Tool
KI-gestützte Tools können den Feedback-Prozess erheblich optimieren, indem sie Entwürfe automatisch analysieren und Verbesserungsvorschläge machen. Anwendungen wie Uizard oder VisBug ermöglichen es, Layouts auf Schwachstellen wie schlechte Lesbarkeit, inkonsistente Abstände oder fehlende visuelle Hierarchie zu überprüfen. Zudem können KI-Modelle Simulationen erstellen, um zu zeigen, wie unterschiedliche Zielgruppen auf ein Design reagieren könnten.
Ein weiterer Vorteil ist die Automatisierung wiederkehrender Feedback-Aufgaben, wie das Prüfen von Farbkontrasten oder Responsiveness. Designer erhalten so nicht nur schneller Rückmeldungen, sondern auch eine datengetriebene Grundlage für Verbesserungen, ohne die Kreativität zu beeinträchtigen. Die finale Bewertung bleibt jedoch stets in menschlicher Hand.
Tipp:
Definiere vorab, wie das Feedback aussehen soll. Ein vordefiniertes Template erleichtert nicht nur die spätere Auswertung, sondern stellt sicher, dass du mehr Feedback bekommst.
6. Überarbeitung
Im Anschluss an die Feedbackphase ist es erforderlich, die Rückmeldungen der verschiedenen Beteiligten gründlich zu prüfen. Allerdings kann es eine Weile dauern, bis sich alle Beteiligten zu dem jeweiligen Revisionsstand geäußert haben.
Eine Deadline für die Abgabe von Feedback ist daher durchaus sinnvoll. Schließlich geraten solche Aufgaben nur zu gerne in Vergessenheit oder werden im Alltagstrott von Tag zu Tag aufs Neue verschoben.
Die Versionierung unterschiedlicher Design-Zustände kann hier hilfreich sein, um im Zweifelsfall zu einem früheren Stand zurückgehen zu können. Wenn du zu jedem Entwurf das Feedback speicherst, steigerst du die Transparenz des Entwicklungsprozesses um ein Vielfaches. Ebenfalls hilfreich ist, dass sich Entscheidungen anhand solcher Aufzeichnungen deutlich leichter nachvollziehen lassen.
Gut zu wissen:
Bei der Review- und Überarbeitungsphase reicht selten ein einzelner Durchlauf. Stattdessen sollten beide Schritte als iterativen Prozess betrachtet werden. Wiederhole diesen so lange, bis du und alle anderen Beteiligten mit dem Ergebnis zufrieden sind. Erst dann solltest du zum nächsten Schritt – der Freigabe – übergehen.
7. Freigabe
Die Freigabe ist der finale Schritt im Designprozess. Hier segnen alle Parteien das überarbeitete Design ab. Das Design kann nun in die technische Umsetzung weitergereicht werden, oder „reingezeichnet“ werden.
Größere Projekte lassen sich hingegen selten auf einmal freigeben. Stattdessen kann es notwendig sein, die Freigabe für unterschiedliche Teilaspekte einzuholen. Das ist beispielsweise bei größeren Softwareprojekten oder Apps der Fall. Hier ist es notwendig, bestimmte Funktionalitäten oder Bestandteile von unterschiedlichen Personengruppen freigeben zu lassen.
KI als Gamechanger oder Erweiterung im Designprozess
Künstliche Intelligenz revolutioniert auch den Designprozess und eröffnet Möglichkeiten, die vor wenigen Jahren undenkbar schienen. Durch den Einsatz von KI-Tools können Designer komplexe Aufgaben automatisieren, tiefere Einblicke in Nutzerbedürfnisse gewinnen und die Effizienz erheblich steigern. Doch was macht KI zu einem echten Gamechanger?
Automatisierung und Effizienz:
Routineaufgaben wie die Erstellung von Layouts, Farbschemata oder Content-Vorschlägen können durch KI-gestützte Tools wie Figma AI oder Adobe Firefly in Sekunden erledigt werden. Diese Automatisierung spart nicht nur Zeit, sondern schafft auch Freiräume für kreatives Denken und strategische Problemlösungen.


Personalisierung und Nutzerfokus:
Eine der größten Stärken von KI liegt in ihrer Fähigkeit, Daten zu analysieren und personalisierte Erlebnisse zu schaffen. Durch die Auswertung von Nutzerverhalten kann KI beispielsweise spezifische Designvorschläge unterbreiten, die genau auf die Zielgruppe zugeschnitten sind. Dies führt zu individuelleren, benutzerfreundlicheren Produkten.
Unterstützung statt Ersatz:
KI soll den Designer nicht ersetzen, sondern als unterstützendes Werkzeug dienen. Sie kann Ideen generieren, Muster erkennen und neue Ansätze vorschlagen, doch die finale Entscheidung und die kreative Feinabstimmung liegen weiterhin beim Menschen. Genau hier entfaltet sich die Stärke der Zusammenarbeit zwischen Mensch und Maschine.
Herausforderungen meistern:
Doch der Einsatz von KI bringt auch Verantwortung mit sich. Designer müssen sicherstellen, dass die Automatisierung transparent bleibt, Nutzerdaten geschützt werden und die Technologie keine Verzerrungen oder fehlerhaften Entscheidungen hervorruft.
Mit KI wird der Designprozess nicht nur effizienter, sondern auch dynamischer. Die wahre Stärke von KI liegt darin, Routine zu bewältigen und Freiräume für das zu schaffen, was Design wirklich ausmacht: Kreativität, Innovation und die Lösung von Nutzerproblemen.
Potentielle Nachteile von KI im Designprozess
Seit der Einführung von KI-generierten Designs wächst die Sorge, dass Tools wie Figma oder ChatGPT Designer ersetzen könnten. Doch die Realität sieht anders aus: KI kann zwar Inhalte generieren, aber das Verständnis für Nutzerbedürfnisse und die Fähigkeit, kreative und ethische Entscheidungen zu treffen, bleibt einzigartig menschlich.
Ein Beispiel ist das kürzlich aufgedeckte Problem von Figma AI, bei dem generierte Designs bestehende Apps wie Apple Weather kopierten. Dies zeigt, dass KI zwar schnell Ergebnisse liefert, aber oft den Kontext und die Originalität vermissen lässt.
Obwohl KI Tools wie Auto-Layout oder vorgefertigte Designsysteme bietet, besteht die Gefahr, dass Designer wichtige Grundlagen übersehen könnten. Zu viele Anfänger verlassen sich auf vorgefertigte Lösungen, anstatt ein tiefes Verständnis für Layouts und Hierarchien zu entwickeln. Dies war früher schon so, als die typischen Website-Templates und -Themes aufkamen. Und wiederholt sich nun mit KI-Designlösungen.
Dies führt zu Designs, die zwar effizient erstellt wurden, aber oft an Originalität und Nutzungsqualität verlieren. Der wahre Mehrwert eines Designers zeigt sich, wenn komplexe Probleme auftreten, die KI nicht lösen kann. Hier ist es entscheidend, die Grundlagen des Designs zu verstehen und individuelle Lösungen zu entwickeln.
Beginne mit klar definierten Zielen, um KI effektiv im Designprozess zu nutzen:
Welche Aufgaben sollen automatisiert werden, und wo kann KI den größten Mehrwert bieten?
Nutze spezialisierte Tools wie Figma AI für Layouts oder ChatGPT für Content-Ideen. Teste KI-Outputs kritisch und integriere Nutzerfeedback kontinuierlich, um sowohl die Ergebnisse als auch die KI-Modelle zu optimieren.
Erfahre mehr zu KI im Design:
KI im Webdesign: Die Zukunft der Inhalte & Gestaltung von Websites
Dein idealer Designprozess
Ein fester, strukturierter Prozess – insbesondere ein iterativ gestalteter Ablauf – bringt zahlreiche Vorteile mit sich.
Auf der einen Seite hilft er dabei, deine Arbeit gewissenhaft zu erledigen und überzeugende Ergebnisse zu liefern. Auf der anderen Seite wissen alle Beteiligten von Anfang an, welche Schritte auf sie zukommen und worauf sie sich einstellen dürfen. Im Sinne des Designs bedeutet das, dass es möglich ist, Kundenbedürfnisse besser zu erfüllen, das Budget zu schmälern und schnellere Ergebnisse zu liefern.
Zusätzlich sind deine Kunden zufriedener, wenn der Designprozess dank dieser Struktur rund läuft. Schließlich ist nichts frustrierender, als permanente Anpassungen, nachdem das Produkt eigentlich fertiggestellt ist.
Achte bei der Auswahl des passenden Prozesses unbedingt darauf, dass er zu dir und deinen Kunden passt. Oftmals unterscheiden sich die erforderlichen Schritte abhängig von der Unternehmensgröße, der Branche und dem Produkt. Es ist daher umso wichtiger, enge Absprachen zu treffen. Das kann bedeuten, dass du einige Anpassungen vornehmen oder unterschiedliche Modelle kombinieren musst. Das Ergebnis ist jedoch stets eine konsequente Verbesserung und Vereinfachung des Designprozesses.
Weiter spanennde Quellen, um die Thematik zu vertiefen:
Copying is the way design works
The End of Design?
Is ⌘ + C the new design process?
10 Best Practices for Designing with AI
Stop designing like it’s 2019: Merging AI with Design Thinking


Zusammenfassung – wichtige Erkenntnisse zu Designprozessen und KI
Ein systematischer Designprozess schafft Struktur und Kreativität:
Ein klarer Ablauf in sieben Schritten – von Briefing bis Freigabe – fördert innovative, nutzerzentrierte Lösungen und minimiert Anpassungen in letzter Minute.
KI unterstützt Designer effizient und zielgerichtet:
Von der Ideenfindung bis zur Marktanalyse können KI-Tools wie ChatGPT oder Figma AI repetitive Aufgaben automatisieren und wertvolle Insights liefern, während die kreative Kontrolle beim Designer bleibt.
Marktanalyse wird durch KI präziser und schneller:
KI-gestützte Tools analysieren große Datenmengen, identifizieren Trends und liefern fundierte Grundlagen für Designentscheidungen.
KI generiert Inspiration, ersetzt aber keine Kreativität:
Während Tools wie Adobe Firefly visuelle Vorschläge liefern, bleibt die Feinarbeit und die kreative Differenzierung Aufgabe des Designers.
Feedback mit KI optimieren:
Automatisierte Tools analysieren Designs und geben datenbasiertes Feedback zu Lesbarkeit, Hierarchie und Zielgruppenanpassung, was Zeit spart und Ergebnisse verbessert.
Transparenz und Datenschutz sind essenziell:
Beim Einsatz von KI ist es entscheidend, Nutzerdaten zu schützen und die Automatisierung transparent zu gestalten, um Vertrauen zu schaffen.
Iterative Prozesse führen zu besseren Ergebnissen:
Regelmäßige Überarbeitung und Feedback-Schleifen stellen sicher, dass Designs den Anforderungen aller Beteiligten gerecht werden.
Die Zukunft des Designs liegt in der Kombination von KI und menschlicher Expertise:
KI ist ein Werkzeug, das den Prozess erleichtert, während Kreativität, Empathie und Problemlösungsfähigkeit weiterhin die Kernkompetenzen des Designers sind.
UX/UI & Webdesign
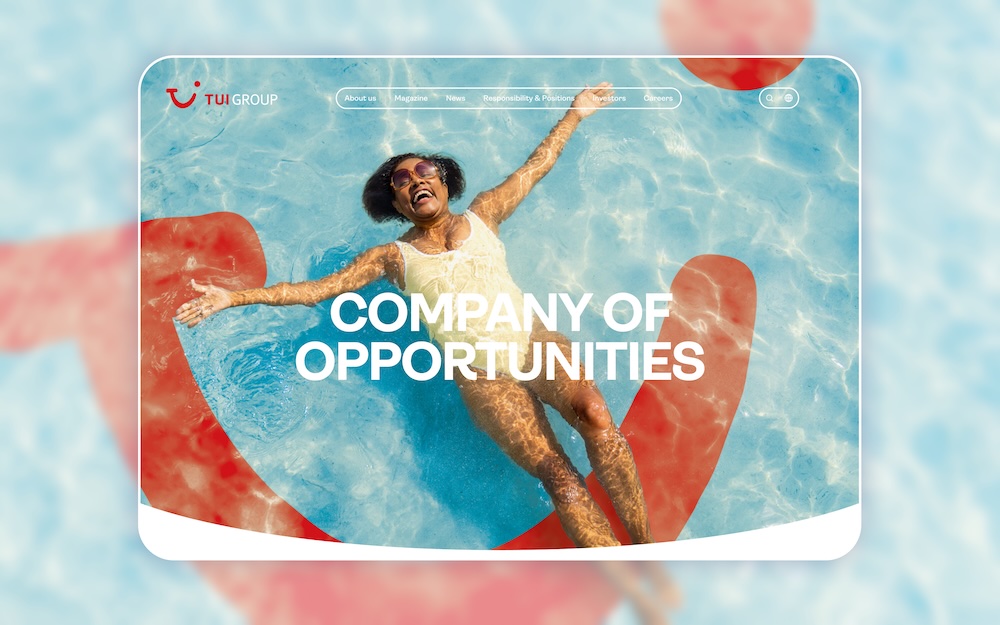
Strichpunkt denkt TUI Group Website neu › PAGE online
Wie man eine interne Firmen-Website äußerst erfolgreich redesignt, zeigt Strichpunkt für die TUI Group. Statt sich nur auf die Usability zu konzentrieren, haben die Kreativen Wert auf Storytelling und auf Emotionen gelegt – und die neuen Userzahlen sprechen für sich.
UX/UI & Webdesign
Dein Portfolio zählt wenig ohne klare Positionierung
Du hast dein Portfolio auf Hochglanz poliert – aber trotzdem bleibt die Auftragsflut aus? Dann wird es Zeit, die bittere Wahrheit zu akzeptieren: Ohne glasklare Positionierung bist du nur einer von vielen – und das ist dein größtes Problem.
Es ist zwei Uhr nachts. Der Rest der Welt schläft, aber du bist wach.
Natürlich bist du das. Vor dir auf dem Bildschirm leuchtet dein Lebenswerk, dein ganzer Stolz, dein ganzer Schmerz der letzten Wochen:
Dein neues Portfolio.
Jeder Pixel sitzt. Die Animationen sind butterweich. Die Typografie ist ein Gedicht. Du hast an alles gedacht. An den Dark Mode, die Barrierefreiheit, die perfekte Darstellung auf einem obskuren Android-Handy von 2018.
Du hast eine Nachtschicht eingelegt, um dieses eine Projekt-Mockup noch ein bisschen beeindruckender aussehen zu lassen. Du hast Blut, Schweiß und viel zu viel Koffein in diese digitale Visitenkarte gegossen.
Dann drückst du auf „Veröffentlichen“.


Ein kurzes Gefühl der Euphorie. Du teilst den Link auf allen Kanälen. Und dann wartest du.
Die ersten Likes tröpfeln ein. Komplimente von befreundeten Designern. „Wow, sieht mega aus!“ – „Starke Arbeit!“
Das tut gut.
Aber es bezahlt nicht die Rechnungen.
Du wartest auf die Anfragen. Die richtigen Anfragen. Die Traumkunden. Die Projekte, die dich wirklich fordern und dein Konto füllen.
Stattdessen passiert … nichts.
Oder schlimmer:
Es kommen dieselben Anfragen wie immer. „Hallo, ich brauche eine kleine Webseite für mein Nagelstudio. Mein Budget ist 500 Euro. Geht da was?“ Oder: „Coole Seite! Kannst du mein Logo überarbeiten? Sollte schnell gehen.“
Du sinkst in deinen Stuhl und starrst auf dein makelloses, wunderschönes, strategisch nutzloses Portfolio. Du hast das schönste und schnellste Auto der Welt gebaut, aber du hast vergessen, eine Straße anzulegen, auf der es irgendwo hinfahren kann. Du hast die Regeln des Spiels perfekt befolgt, nur um festzustellen, dass du das falsche Spiel spielst.
Wenn sich diese Geschichte auch nur im Entferntesten vertraut anfühlt, dann ist dieser Artikel für dich.


Denn ich werde eine ketzerische Behauptung aufstellen:
Dein Portfolio ist nicht dein wichtigstes Marketing-Tool.
Es ist nicht einmal unter den Top 3. Der verzweifelte Versuch, das „perfekte“ Portfolio zu bauen, ist das größte und teuerste Missverständnis in der Karriere eines jeden Webdesigners. Es ist ein Symptom, für das du die ganze Zeit die falsche Medizin nimmst.
Die wahre Nadel, die den Ballon deines Erfolgs platzen lässt oder ihn in die Stratosphäre hebt, ist etwas viel Tieferes, etwas, das lange vor der ersten Zeile Code oder dem ersten Pixel in Figma passiert.
Es ist deine Positionierung.
Und in den nächsten Minuten werde ich dir zeigen, warum eine glasklare Positionierung zehnmal wichtiger ist als dein Portfolio – und wie sie dein Geschäft von Grund auf verändern wird. Schnall dich an. Wir verlassen jetzt das Raster.
Die große Kommodifizierung: Willkommen im Meer der Austauschbarkeit
Erinnerst du dich an die Zeit, als es noch eine echte Leistung war, eine Website zu bauen? Als „responsiv“ noch ein Buzzword für Eingeweihte war und Kunden ehrfürchtig nickten, wenn man von HTML und CSS sprach? Diese Zeiten sind vorbei. Endgültig.
Heute leben wir im Zeitalter der großen Kommodifizierung des Webdesigns. Eine Ware (englisch: commodity) ist ein Gut, das so standardisiert und austauschbar ist, dass der einzige relevante Unterschied für den Käufer der Preis ist. Weizen ist eine Ware. Öl ist eine Ware. Und für viele Kunden ist auch Webdesign zu einer Ware geworden.
Warum? Ein paar Gründe:
Die Werkzeuge sind zu gut geworden
Plattformen wie Squarespace, Wix, Webflow und Shopify ermöglichen es auch Laien, visuell ansprechende Websites zusammenzuklicken. Das bedeutet nicht, dass sie gute Arbeit leisten, aber es senkt die wahrgenommene Einstiegshürde und den Wert von „eine Website bauen können“ dramatisch.
Der Markt ist überflutet
Tausende von Absolventen von Online-Bootcamps, Quereinsteigern und globalen Freelancern von Plattformen wie Upwork und Fiverr überschwemmen den Markt. Sie alle haben ein Portfolio. Sie alle können „schöne, funktionale Websites“ erstellen.
Kunden sind gebildeter (und verwirrter)
Kunden haben schon Dutzende von Websites gesehen. Sie haben ein vages Gefühl dafür, was „gut“ aussieht. Aber sie haben absolut keine Ahnung, was eine Website effektiv macht.
In diesem Umfeld ist „Ich bin ein guter Webdesigner“ kein Verkaufsargument mehr. Es ist die absolute Mindestanforderung. Es ist so, als würde ein Restaurant damit werben, dass sein Essen essbar ist. Gratuliere.
Wenn du also als Generalist antrittst – als der freundliche „Ich mache alles für jeden“-Webdesigner –, dann landest du unweigerlich im großen Ozean der Austauschbarkeit.
Und in diesem Ozean gibt es nur eine Regel:
Der billigste gewinnt.
Du konkurrierst nicht mehr mit der Agentur in der nächsten Stadt, sondern beispielsweise mit einem Studenten aus einem anderen Land, der für einen Bruchteil deines Stundensatzes arbeitet.
Das ist der langsame, schleichende Tod durch Austauschbarkeit. Ein Teufelskreis aus Preisdruck, schlechten Kunden und schwindender Leidenschaft.


Dein wunderschönes Portfolio ändert daran nichts.
Es macht dich nur zum schönsten Fisch im riesigen Schwarm der grauen Fische. Ein potenzieller Kunde, der nicht weiß, worauf er achten soll, sieht nur: Fisch. Und nimmt den billigsten.
Wie entkommt man diesem Ozean? Indem man aufhört, ein Fisch zu sein, und anfängt, ein Leuchtturm zu werden.
Was zum Teufel ist Positionierung eigentlich? (Und was ist sie nicht?)
Positionierung ist eines dieser Business-Wörter, das oft herumgeworfen wird, aber selten wirklich verstanden wird. Es ist kein Slogan. Es ist nicht dein Logo. Es ist nicht deine „Über mich“-Seite.
Positionierung ist der Akt, einen ganz bestimmten, einzigartigen und wertvollen Platz im Kopf deines idealen Kunden zu besetzen.
Lies diesen Satz noch einmal. Es geht um den Kopf des Kunden, nicht um deine Website.


Und wenn dein idealer Traumkunde – sagen wir, ein Inhaber einer wachsenden E-Commerce-Marke – an „Ich brauche eine Website, die meinen Umsatz wirklich steigert“ denkt … wen hat er dann in seinem Kopf?
Wenn die Antwort „Niemand Bestimmtes“ oder „Irgendein Webdesigner“ lautet, hast du keine Positionierung. Und du musst jedes Mal von Neuem mit allen anderen darum kämpfen. Wenn aber dein deinem Namen auftaucht, hast du gewonnen. Bevor der Wettbewerb überhaupt begonnen hat.
Positionierung ist also nicht Marketing. Marketing ist der Versuch, laut zu schreien, um Aufmerksamkeit zu bekommen. Positionierung ist die strategische Entscheidung, was du schreist, zu wem du schreist und warum es für diese eine Person relevant sein sollte. Sie ist die Quelle aller Klarheit.
Sie beantwortet die drei wichtigsten Fragen deines Unternehmens:
- Was genau tust du?
- Für wen genau tust du es?
- Warum bist du die einzig logische Wahl dafür?
Ein Generalist antwortet:
„Ich erstelle schöne Websites für kleine und mittlere Unternehmen, weil ich ein Auge für Design und technisches Know-how habe.“
Das ist eine Beschreibung.
Ein positionierter Experte antwortet:
„Ich helfe etablierten Anwaltskanzleien, ihre Online-Reputation zu stärken und mehr Mandantenanfragen über ihre Website zu generieren, indem ich einen bewährten Prozess zur Vertrauensbildung und Autoritätsdarstellung anwende.“
Das ist eine Positionierung.
Spürst du den Unterschied?
Das eine ist ein Schulterzucken. Das andere ist ein Laserstrahl.


Die drei Wege zur Macht:
Arten der Positionierung für Webdesigner
Okay, Theorie verstanden. Aber wie sieht das in der Praxis aus? Wie findest du deinen „Platz im Kopf des Kunden“? Es gibt unzählige Wege, aber für uns als Webdesigner haben sich drei Hauptrouten als besonders wirkungsvoll erwiesen. Sieh sie als drei verschiedene Autobahnen, die aus dem Meer der Austauschbarkeit herausführen.
1. Die vertikale Positionierung: Der Branchen-Spezialist
Dies ist der klassischste und oft direkteste Weg. Du entscheidest dich, der unangefochtene Experte für eine ganz bestimmte Branche oder einen Kundentyp zu werden. Du gehst nicht breit, du gehst tief.
Wer du bist:
Du bist nicht mehr „Webdesigner“.
Du bist „der Webdesigner für Zahnärzte“.
Oder für Steuerberater. Oder für High-End-Restaurants. Oder für SaaS-Unternehmen im Frühstadium.


Wie es funktioniert:
Indem du dich auf eine Branche konzentrierst, entwickelst du ein unschätzbares Insider-Wissen. Du kennst die spezifischen Probleme, die Sprache, die Konkurrenz und die Erfolgsmetriken dieser Branche wie kein anderer Generalist.
Ein Zahnarzt will keine „schöne Website“.
Er will eine Website, die neue Patienten anzieht, die mit seiner Praxis-Software für die Terminbuchung kompatibel ist und die den gesetzlichen Anforderungen an medizinische Informationen genügt. Wenn du in deiner Kommunikation genau diese Punkte ansprichst, wird jeder Zahnarzt sofort hellhörig. Du sprichst seine Sprache.
Du verstehst sein Geschäft.
Der Generalist, der ihm gestern eine Website für ein Café gezeigt hat, ist sofort aus dem Rennen.
Dein unfairer Vorteil
Deine Effizienz steigt enorm. Du musst das Rad nicht bei jedem Projekt neu erfinden. Du entwickelst bewährte Prozesse und Lösungen für die immer wiederkehrenden Probleme deiner Nische. Dein Marketing wird zum Kinderspiel. Du weißt genau, wo sich deine Zielgruppe aufhält (z. B. auf zahnmedizinischen Fachkongressen, in bestimmten LinkedIn-Gruppen).
Und das Wichtigste:
Du kannst Premium-Preise verlangen.
Du verkaufst kein Webdesign mehr, du verkaufst eine branchenspezifische Geschäftslösung. Das ist ein völlig anderes Wertversprechen.
Beispiel in Aktion:
Stell dir eine Designerin vor, nennen wir sie Maria. Maria positioniert sich als „Die Expertin für Shopify-Shops für nachhaltige Modemarken“. Ihr Portfolio zeigt ausschließlich Projekte für genau diesen Kundentyp. Ihre Blogartikel heißen nicht „5 Tipps für gutes Webdesign“, sondern „Wie du die CO2-Bilanz deines Shopify-Shops reduzierst“ oder „Storytelling für Fair-Fashion-Marken: So überzeugst du auf deiner Produktseite“.
Wenn die Gründerin einer neuen, nachhaltigen Modemarke auf Marias Seite stößt, hat sie das Gefühl, nach Hause zu kommen. Der Preis ist zweitrangig. Sie will die Person, die sie versteht.


2. Die horizontale Positionierung: Der Technologie- oder Prozess-Meister
Bei dieser Route spezialisierst du dich nicht auf eine Branche, sondern auf ein bestimmtes Werkzeug, eine Technologie oder einen einzigartigen Prozess. Du bist der Meister eines ganz bestimmten Handwerks.
Wer du bist
Du bist nicht einfach „Webdesigner“.
Du bist „der Experte für komplexe Webflow-Animationen“.
Oder „die Spezialistin für die Migration von WooCommerce zu Shopify Plus“.
Oder „der Profi für barrierefreie Websites nach WCAG 2.1 AA-Standard“.
Wie es funktioniert
Du löst ein sehr spezifisches, oft technisch anspruchsvolles Problem, an dem sich Generalisten die Zähne ausbeißen. Kunden kommen nicht zu dir, weil sie eine „Website“ wollen.
Sie kommen zu dir, weil sie ein ganz konkretes, schmerzhaftes Problem haben, für das du die anerkannte Lösung bist. Dein Wert liegt in deiner tiefen Expertise und deiner Fähigkeit, ein schwieriges Problem zuverlässig und effizient zu lösen.


Dein unfairer Vorteil
Du wirst oft von anderen Agenturen oder Designern als Subunternehmer engagiert, was eine fantastische Quelle für hochwertige Leads sein kann. Du konkurrierst in einem viel kleineren Teich.
Es gibt Tausende von WordPress-Entwicklern, aber wie viele ausgewiesene Experten für die Headless-Anbindung von Contentful an Gatsby gibt es in deinem Markt?
Deine Expertise rechtfertigt hohe Preise, da der Schmerz des Problems, das du löst, oft viel größer ist als deine Kosten.
Beispiel in Aktion:
Tom ist ein Freelancer, der sich auf „Performance-Optimierung für WordPress-Websites“ spezialisiert hat.
Er baut keine neuen Seiten von Grund auf. Sein Angebot ist klar:
„Ich mache Ihre langsame WordPress-Seite in 14 Tagen garantiert schneller.“
Seine Kunden sind Unternehmen, deren langsame Website sie nachweislich Geld kostet (schlechte Conversion Rates, schlechtes Google-Ranking).
Toms Portfolio ist kein Portfolio im klassischen Sinne. Es ist eine Sammlung von Fallstudien mit harten Metriken: Ladezeiten vorher/nachher, Google PageSpeed Scores vorher/nachher, Conversion-Uplift vorher/nachher. Er verkauft keine Ästhetik. Er verkauft messbare Geschäftsergebnisse durch technische Exzellenz.
3. Die philosophische Positionierung: Der Werte-Führer
Dies ist die subtilste, aber potenziell stärkste Form der Positionierung. Sie basiert nicht darauf, was du tust oder wie du es tust, sondern warum du es tust. Du ziehst Kunden an, die deine Weltanschauung und deine Werte teilen.
Wer du bist
Du bist nicht einfach „Webdesigner“. Du bist „der Designer für mutige Marken, die den Status quo herausfordern“.
Oder „der Partner für Gründer, die auf menschzentriertes Design statt auf aggressive Wachstumshacks setzen“.
Oder „der Spezialist für minimalistisches Design als Gegenentwurf zur digitalen Reizüberflutung“.
Wie es funktioniert
Du baust eine echte Marke mit einer klaren Haltung auf.
Deine gesamte Kommunikation, von deinem Manifest auf der „Über mich“-Seite bis hin zur Art, wie du Projekte präsentierst, atmet diese Philosophie.
Du verkaufst nicht nur eine Dienstleistung, sondern die Zugehörigkeit zu einer Bewegung, einer Idee. Kunden wählen dich nicht aus logischen, sondern aus emotionalen Gründen. Sie wollen mit jemandem arbeiten, der die Welt so sieht wie sie.
Dein unfairer Vorteil
Du schaffst die stärkste Form der Kundenbindung – eine emotionale Resonanz. Diese Kunden sind extrem loyal, hinterfragen deine Preise seltener und werden zu deinen besten Markenbotschaftern.
Du hebst dich auf einer Ebene ab, die von der Konkurrenz kaum kopiert werden kann. Man kann deine Dienstleistungen kopieren, aber nicht deine Überzeugungen. Diese Positionierung gibt deiner Arbeit einen tieferen Sinn und schützt dich vor dem Ausbrennen.
Beispiel in Aktion:
Eine kleine Agentur positioniert sich unter dem Motto „Wir bauen Websites, die Menschen respektieren“.
Ihre gesamte Philosophie richtet sich gegen manipulative Design-Praktiken (Dark Patterns), Cookie-Banner-Irreführung und datenhungrige Tracker. Sie setzen auf maximale Transparenz, Datenschutz und ein ruhiges, fokussiertes Nutzererlebnis. Ihre Kunden sind Stiftungen, NGOs, B-Corps und Unternehmen, für die ethisches Handeln ein Kernwert ist.
Diese Kunden würden niemals zu einer Agentur gehen, die mit „aggressiver Conversion-Optimierung“ wirbt. Sie suchen einen Partner, der ihre Werte teilt.
Diese drei Wege sind nicht immer scharf getrennt. Die stärksten Positionierungen sind oft eine Kombination aus zwei oder sogar allen drei Wegen:
Der „Webdesigner für nachhaltige Modemarken (vertikal), der sich auf CO2-arme Webentwicklung spezialisiert hat (horizontal) und eine Philosophie der digitalen Achtsamkeit vertritt (philosophisch)“, ist praktisch unangreifbar.
Wie eine klare Positionierung dein Portfolio (und alles andere) transformiert
Wenn du deine Positionierung gefunden hast, passiert etwas Magisches. Die quälende Frage „Was soll ich in mein Portfolio packen?“ beantwortet sich von selbst. Dein Portfolio hört auf, eine wahllose Galerie deiner Fähigkeiten zu sein, und wird zu einem einzigen, schlagkräftigen Argument.
Deine Projekte
Du zeigst nicht mehr alles, was du je gemacht hast. Du zeigst nur noch die Projekte, die deine Positionierung beweisen. Der Zahnarzt-Spezialist zeigt nur Zahnarzt-Websites.
Alles andere fliegt raus.
Plötzlich sieht dein Portfolio nicht mehr aus wie das eines talentierten Amateurs, sondern wie das eines fokussierten Experten.


Deine Sprache
Du hörst auf, in generischem Design-Sprech zu reden („benutzerfreundlich“, „ästhetisch“). D
u fängst an, die Sprache deiner Zielgruppe zu sprechen. Du sprichst über „Mandantengewinnung“, „Conversion-Raten im Checkout“ oder „Patientenvertrauen“.
Deine Fallstudien
Sie sind keine Bildergalerien mehr.
Sie sind Beweise.
Sie erzählen die Geschichte, wie du das spezifische Problem deines idealen Kunden gelöst und messbare Ergebnisse erzielt hast.
Deine „Über mich“-Seite
Sie ist kein Lebenslauf mehr. Sie ist dein Manifest. Sie erklärt, warum du dich auf dieses eine Gebiet spezialisiert hast und warum du dafür brennst.
Eine klare Positionierung ist wie ein starker Magnet.
Sie zieht deine Traumkunden mit unwiderstehlicher Kraft an und stößt gleichzeitig alle unpassenden Kunden ab. Und das ist fantastisch!
Jede Anfrage von einem unpassenden Kunden, die du nicht bekommst, ist eine gewonnene Stunde deines Lebens.
Dein Portfolio wird vom passiven Schaufenster zum aktiven Verkäufer. Es qualifiziert Kunden vor, beantwortet ihre wichtigsten Fragen und baut Vertrauen auf, lange bevor sie überhaupt auf deine Kontaktseite klicken.


Fazit: Hör auf, das Haus zu streichen, und bau zuerst das Fundament
Zurück zu dir, um zwei Uhr nachts, vor deinem leuchtenden Bildschirm. Die Frustration, die du spürst, kommt nicht von einem unvollkommenen Portfolio.
Sie kommt von einem fehlenden Fundament.
Der Versuch, mit einem immer schöneren Portfolio bessere Kunden zu gewinnen, ist wie der Versuch, ein wackeliges Haus zu retten, indem man ihm einen neuen Anstrich verpasst. Es sieht vielleicht kurz besser aus, aber es wird beim nächsten Windstoß zusammenbrechen.
Die Positionierung ist dein Fundament.
Sie ist die harte, unsichtbare Arbeit, die alles andere trägt. Sie ist nicht so sexy wie eine coole Animation in Figma.
Sie erfordert tiefes Nachdenken über dich selbst, dein Angebot und den Markt.


Sie erfordert mutige Entscheidungen und die Bereitschaft, zu 99 % der potenziellen Kunden „Nein“ zu sagen, um für das 1 % die einzig richtige Wahl zu sein.
Der Bau eines Portfolios ohne klare Positionierung ist der Bau eines Hauses ohne Bauplan.
Es ist Zufall. Glücksspiel. Und Hoffnung ist keine Geschäftsstrategie.
Die Definition deiner Positionierung ist der erste und wichtigste Schritt, um ein Geschäft aufzubauen, das deine Traumkunden anzieht, Premium-Preise rechtfertigt und dir die Freude an deiner Arbeit zurückgibt.
Fühlst du dich orientierungslos? Bist du bereit, endlich das Fundament zu gießen, anstatt nur die Fassade zu streichen?
Das Portfolio Kit ist ein 3-monatiges, geführtes Programm, das genau hier ansetzt.
Es beginnt mit einem intensiven Deep-Dive in deine einzigartige Positionierung. Wir helfen dir, das strategische Fundament zu bauen, bevor du überhaupt über dein Portfolio-Layout nachdenkst. Erfahre hier mehr über den Prozess und wie du vom austauschbaren Designer zum gefragten Experten wirst.


UX/UI & Webdesign
Wie sich bei Range Rover die Sprache des Markendesigns erweitert
Im Unternehmen Jaguar Land Rover (JLR) nimmt die Arbeit am Markenportfolio weitere konkrete Formen an. Nachdem das Unternehmen im Sommer 2023 seine neue visuelle Identität vorgestellt hat (dt berichtete), und eineinhalb Jahre später die von Grund auf veränderte Markenidentität von Jaguar, ist es nun die Automarke Range Rover, deren Kommunikation weiterentwickelt wird, inhaltlich wie visuell.
Range Rover, ursprünglich ein im Jahr 1970 eingeführtes Modell innerhalb der Marke Land Rover, wurde in den letzten Jahren von JLR sukzessive zur Luxus-SUV-Marke ausgerichtet. Die Marke Range Rover umfasst die Modellreihen Range Rover, Range Rover Sport, Range Rover Velar und Range Rover Evoque. Land Rover dient hierbei als übergeordnetes Markendach. Die Fahrzeuge werden in 121 Ländern vermarktet. Ebenso wie die Marken Defender, Discovery und Jaguar gehört auch die Marke Range Rover zum sogenannten „House of Brands“ von JLR. JLR wiederum ist eine hundertprozentige Tochtergesellschaft von Tata Motors Limited, einem Teil der indischen die Holdinggesellschaft Tata Sons.
Noch in diesem Jahr will JLR das erste Elektromodell der Luxus-SUV-Marke Range Rover auf den Markt zu bringen. Zwischenzeitlich wird die Markenkommunikation von Range Rover weiterentwickelt und feinjustiert, um so der verfolgten „House of Brands“-Strategie Rechnung zu tragen. Bis 2030 will JLR für jedes Range-Rover-Modell eine vollelektrische Variante anbieten, so das Ziel. Seit Februar 2025 verantwortet der Deutsche Martin Limpert die Markenstrategie, Produktplanung und Kommerzialisierung von Range Rover – inklusive der Einführung vollelektrischer Modelle.
Im Umfeld der digitalen Kanäle werden seit einigen Tagen Meldungen gepostet, in denen im Zusammenhang mit der Marke Range Rover ein neues Zeichen zu sehen ist, ein Monogramm. Vielfach werden dabei Falschaussagen gemacht oder es wird mutmaßlich gefälschtes Bildmaterial verbreitet, auch von namhaften Nachrichtenmedien (Beispiel AutoMotorSport). Im dt werden die Hintergründe zum neuen Logo erläutert, auch welche Rolle das neue typographische Zeichen innerhalb der (zukünftigen) Sprache des Markendesigns von Range Rover einnimmt.
Im Juni dieses Jahres hatte JLR im Rahmen des JLR Investor Day (YouTube) Einblicke in die aktuelle Geschäftsentwicklung gegeben und strategische Ziele benannt. Im Fokus stand dabei auch die weitere Ausrichtung der Marken. Range Rover Global-Managing-Director Martin Limpert ist hierbei auch auf die Erweiterung der Markensprache von Range Rover eingegangen. Demnach wird das Markendesign von Range Rover um zwei neue Brand Assets erweitert: ein Signet und ein Muster.

Die seit Jahrzehnten verwendete Range-Rover-Wortmarke wird fortan um ein Monogramm ergänzt, seitens JLR als „Range Rover Motif“ bezeichnet. Im neuen Monogramm verschmelzen zwei „R“ zu einer Einheit. Die beiden „R“ entstammen der Range-Rover-Wortmarke. Im Monogramm sind die Buchstaben nicht nebeneinander, sondern untereinander angeordnet. Wobei das untere „R“ um 180 Grad gedreht dargestellt ist, allerdings nicht „gespiegelt“ oder „spiegelverkehrt“, wie es in zahlreichen Automagazinen fälschlicherweise heißt. Diese Beschreibung ist unzutreffend.
Logos respektive Bildmarken, in denen Buchstaben gespiegelt sind, sind etwa jene von Chanel und Gucci. Die Bildmarken der Mode-Labels bestehen aus zwei ineinander verschlungenen, spiegelbildlich angeordneten Anfangsbuchstaben (C bzw. G). Doch bei Range Rover ist das untere „R“ nicht gespiegelt, sondern um 180 Grad gedreht und mit dem oberen „R“ in vertikaler Achse verbunden. Von der Konstruktion her einem Rotor nicht unähnlich.
Darüber hinaus kursieren auf Instagram & Co. teils Bilder, in denen der bekannte Range-Rover-Schriftzug und das neue Monogramm gegenübergestellt sind, versehen mit den Wörtern „old“ und „new“. JLR plant jedoch keineswegs den Schriftzug durch das Monogramm zu ersetzen. Vielmehr soll das neu geschaffene Doppel-R-Signet die Markenkommunikation von Range Rover erweitern, und je nach Kontext und Anwendungsfall zum Einsatz kommen. So ist auch Limperts Aussage zu verstehen, die er während der Investoren-Veranstaltung tätigte:
„A Range Rover is a status symbol and an expression of success. It’s an emotional connection, not necessarily a rational. We are moving the brand’s products to create distinct spaces, allowing us to talk to different target audiences. We bring our brand identity to new life. This entitles us to be a authentic leader in the world of modern luxury.“
Es geht also um bedarfsspezifische Markenkommunikation. Brand Assets sollen demnach situativ verwendet werden. Neue Designelemente ersetzen nicht bestehende, sie erweitern die Markenkommunikation.
Eine auf spezifische Bedürfnisse, Anforderungen, Zielgruppen und Produkte angepasste Sprache (textlich, visuell, akustisch) ist heutzutage ein Kernelement moderner, zeitgemäßer Markenkommunikation. Viele Marken haben mehr als lediglich einen Logoabsender. Bei US-Sportteams der NFL oder NBA, ein besonders anschauliches Beispiel, ist die Bandbreite an Brand Assets mit identitätsstiftendem Charakter besonders groß, wie etwa bei den LA Clippers, wo insgesamt sechs unterschiedliche Logos/Zeichen zur Anwendung kommen, je nach Bedarf.
Auch Modelabels, wie die bereits genannten, verfügen in der Regel über ein reiches sprachliches Repertoire, in visueller Hinsicht. Ähnlich wie schon bei der Neuerfindung von Jaguar richtet JLR das sprachliche Repertoire auch der Luxus-Automarke Range Rover im Hinblick auf jene Erfordernisse und Zielgruppen aus, wie sie auch für Luxus-Modemarken bestehen.

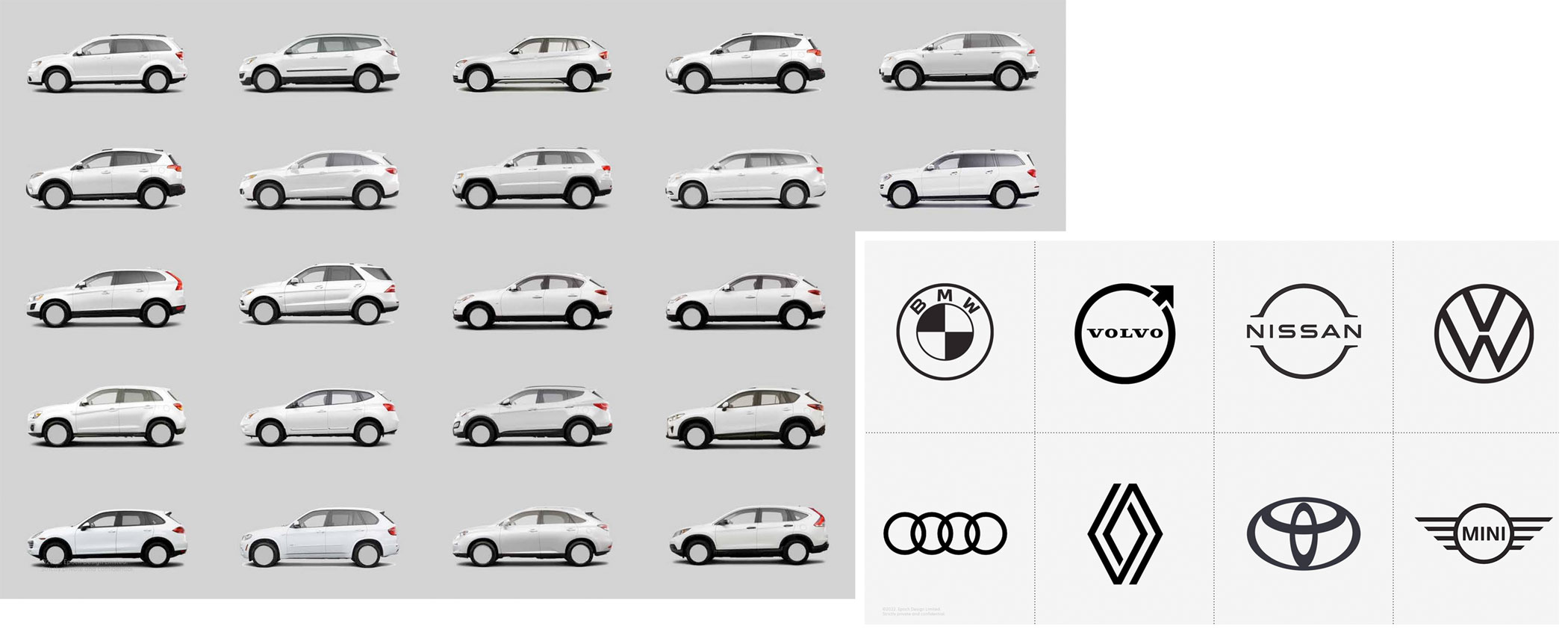
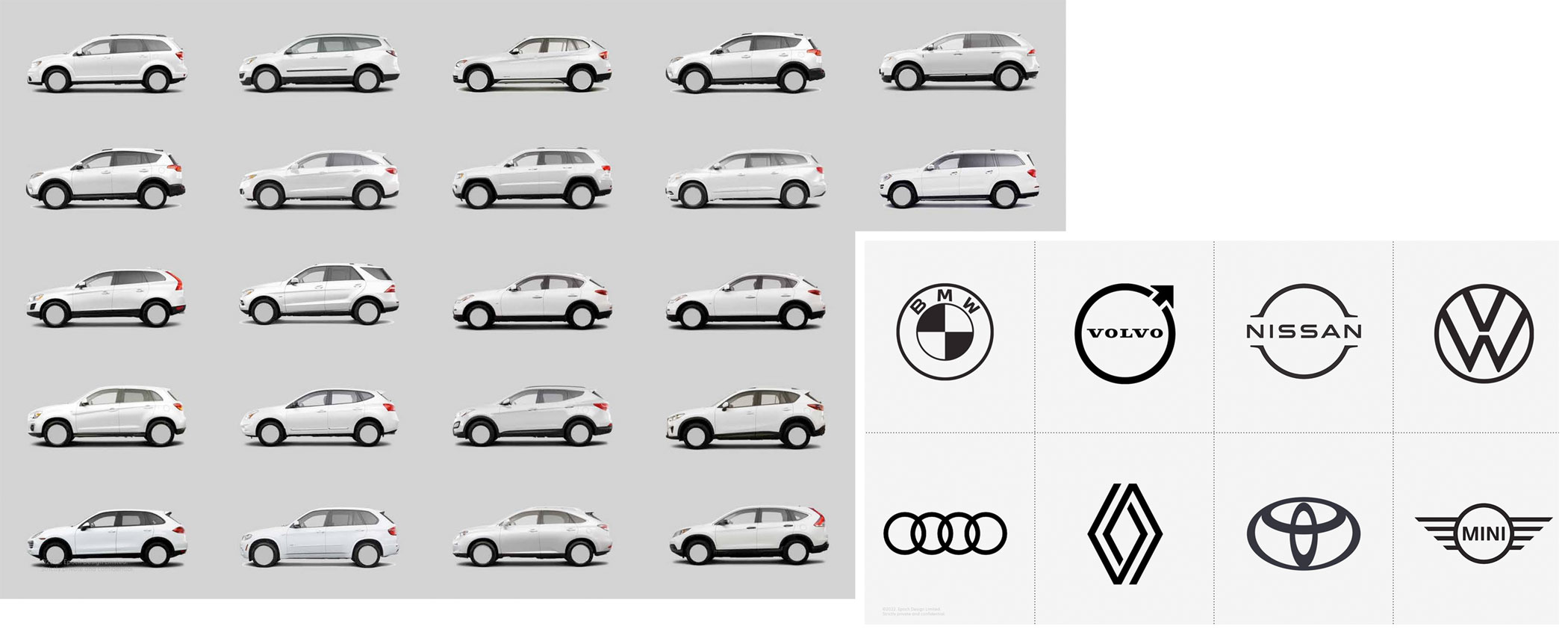
Gucci beispielsweise nutzt als zentralen Markenabsender das „Doppel-G“, während das „GG Monogramm“ (Abb. oben rechts) als dekoratives, gleichsam identitätsstiftendes Element verwendet wird, insbesondere im Zusammenhang mit dem typischen textilen Muster, mit dem Taschen der Marke ausgestattet sind. In ähnlich differenzierender Weise wird aller Voraussicht nach auch Range Rover zukünftig als Marke kommunizieren.
Bereits im Februar dieses Jahres hatte Range Rover via Post auf Instagram angedeutet, wohin die Reise innerhalb der Markenkommunikation geht: Weg vom eigentlichen Produkt, dem Fahrzeug, hin zu einer Sprache, die darauf angelegt ist Begehrlichkeit zu wecken, Sinnlichkeit zu erzeugen, Sexiness zu verbreiten. Limpert nutzt in seinem Vortrag den englischen Begriff „Desireability“. Premiere feierte das Doppel-R-Signet deshalb nicht am Fahrzeug, sondern im Zusammenhang mit stofflichen Accessoires wie Schals und Jacken, der ersten Luxus-Lifestyle-Kollektion von Range Rover.
Die neue Markenkommunikation zielt darauf ab, die Marke Range Rover emotional aufzuladen. Ein bildhaftes Zeichen ist hierzu besser geeignet, als ein Schriftzug, zumal die Range-Rover-Wortmarke vergleichsweise sperrig ist und technisch anmutet. Lifestyle-Affinität kann diese Wortmarke kaum vermitteln. Bildhafte Zeichen wirken direkter auf das Unterbewusstsein; sie können universelle Emotionen wie Dynamik und Kreativität, auch ein Attribut wie Luxus, ohne sprachliche Barrieren vermitteln, und so leichter eine emotionale Bindung schaffen. Wortmarken fungieren tendenziell eher wie ein (neutraler) Hinweisgeber, während Bildmarken mehr im Sinne eines Ankers für Emotionen wirken. Jaguar hat mit dem „JJ“-Monogramm Ende letzten Jahres ein solch bildhaftes Zeichen erhalten, nun auch Range Rover.
Konkreter wurde Range Rover in Bezug auf die veränderte, nunmehr bedarfsspezifische Markenkommunikation im April während der diesjährigen Milano Design Week, wo die Automarke in Kooperation mit dem kalifornischen Designstudio Nuova unter dem Titel Futurespective: Connected Worlds eine Installation / einen Showroom präsentierte. In diesem Kontext erscheint das neue Doppel-R-Signet erstmals im öffentlichen Raum, hier ist es auf mehreren Medienanwendungen zu sehen (Einladungskarte, Terminal), und zwar weniger als hinweisgebender Markenabsender, sondern eher im dekorativen, schmückenden, die Marke emotional anreichernden Sinne.
Anders als das ebenfalls noch junge Range-Rover-SV-Logo, das seit Einführung der SV-Baureihe (2022) vielfach am Fahrzeug abgebildet wird, ist ein Einsatz des neuen Doppel-R-Signets am Fahrzeug laut JLR nicht vorgesehen. Was nicht heißen muss, dass es nicht doch einmal dazu kommen könnte. Schließlich sind Markenkommunikation und Design fortlaufende Prozesse. Zwischen Markendesign und automobilen Design besteht zudem eine sich gegenseitig beeinflussende Wechselwirkung. Automobiles Design ist heutzutage, bedingt durch den Einfluss von Markendesign und Branding, viel grafischer als noch vor zwanzig, dreißig Jahren.

Das zweite von JLR vorgestellte Brand Asset, ein Muster, das simpel als „Range Rover Pattern“ bezeichnet wird (Abb. oben), wurde bei besagter Investoren-Veranstaltung zwar gezeigt, bislang jedoch nicht in Medien eingesetzt. Klar ist, dass auch dieses visuelle Element darauf angelegt ist, weitere Erlebnisräume für die Marke zu erschließen. Die in diesem Beitrag enthaltene Darstellung mit typischen Mustern von Luxus-Modemarken mag eine Vorstellung davon geben, in welche Richtung die Marke Range Rover hier gehen könnte.
Range Rover, Jaguar, Mercedes Benz u.a. möchten heute viel mehr sein, als bloß eine Automarke. Volkswagen ist „Mobilitätsmarke“, BMW eine „Technologie- und Beziehungsmarke“, Toyota ein „zukunftsweisender Mobilitätspartner“. Eine verbindende Komponente zwischen allen Marken ist Lifestyle. Auch bei Mercedes Benz wurde die Sprache des Markendesigns in den letzten Jahren erweitert. Unter anderem wurde die Form des „Diamant-Kühlergrill“ verändert. Ein aus Sternen bestehendes Muster ziert in Modellen der E-Klasse und EQS den Kühlergrill sowie Teile des Interieurs. Ohnehin sind Stoffmuster auch bei Automarken ein essenzielles Gestaltungselement. Doch im Gegensatz zu den oben aufgeführten Luxus-Modemarken haben Stoffdesigns von Automarken nur bedingt eine identitätsstiftende Qualität. Woraus sich ein Handlungsfeld ableitet.
Die Umstellung auf eine bedarfsspezifische(re) Markenkommunikation vollzieht sich nicht über Nacht. Auch Logos und Signets werden mitunter, ähnlich wie Fahrzeugmodelle, vor der finalen öffentlichen Präsentation auf ihre Tauglichkeit hin getestet, in verschiedenen Kontexten und Anwendungsfällen, vielfach zunächst intern. Hier ein Testballon, dort eine erste Anwendung – einfach, um zu sehen, wie das Neue wirkt, wie es sich anfühlt. „Fühlen“ ist tatsächlich wortwörtlich gemeint. Darstellungen in Präsentationsfolien auf Bildschirmen können die haptisch-sinnliche Erfahrung am Objekt und das immersive Erlebnis im Raum nicht ersetzen.
Für Range Rover geht es nicht darum, sich mit Luxus-Modemarken wie Chanel oder Gucci zu messen, und mit diesen in Konkurrenz zu treten. Vielmehr ermöglicht das erweiterte Markendesign samt neuem Doppel-R-Signet eine Kommunikation, die besser auf die Zielgruppe zugeschnitten ist. Kunden von Luxus-Modemarken sind potenziell auch Kunden von Range Rover.
Um einen Eindruck davon zu bekommen, wie dieser Raum aussieht, den die Marke Range Rover weiter erschließen möchte: Acht der zwölf Fahrzeuge der limitierten Masāra Edition, exklusiv für den indischen Markt produziert und zum Stückpreis von 680.000 US-Dollar angeboten, wurden verkauft, noch bevor die Besitzer das Fahrzeug zu Gesicht bekommen haben. So erklärt sich die zwingende Notwendigkeit einer konsequent auf Exklusivität und „Desireability“ ausgerichteten Sprache. Wer „Designführerschaft der Marke“ für sich in Anspruch nimmt, wie jüngst im Zusammenhang mit der Eröffnung des „Range Rover House Mykonos“ formuliert, benötigt entsprechende Brand Assets, die diese auch unterstreichen und bestätigen.
-

 Online Marketing & SEOvor 1 Monat
Online Marketing & SEOvor 1 MonatTikTok trackt CO₂ von Ads – und Mitarbeitende intern mit Ratings
-

 Apps & Mobile Entwicklungvor 1 Monat
Apps & Mobile Entwicklungvor 1 MonatMetal Gear Solid Δ: Snake Eater: Ein Multiplayer-Modus für Fans von Versteckenspielen
-

 Digital Business & Startupsvor 3 Wochen
Digital Business & Startupsvor 3 Wochen80 % günstiger dank KI – Startup vereinfacht Klinikstudien: Pitchdeck hier
-

 UX/UI & Webdesignvor 1 Monat
UX/UI & Webdesignvor 1 MonatPhilip Bürli › PAGE online
-

 Datenschutz & Sicherheitvor 1 Monat
Datenschutz & Sicherheitvor 1 MonatGeschichten aus dem DSC-Beirat: Einreisebeschränkungen und Zugriffsschranken
-

 Social Mediavor 1 Monat
Social Mediavor 1 MonatAktuelle Trends, Studien und Statistiken
-

 Social Mediavor 1 Monat
Social Mediavor 1 MonatLinkedIn Feature-Update 2025: Aktuelle Neuigkeiten
-

 Online Marketing & SEOvor 1 Monat
Online Marketing & SEOvor 1 Monat#WantaFanta: Warum Fanta und Nico Santos der Gen Z Wünsche erfüllen